In der losen Serie
Lost Services haben wir über fehlende Google Services berichtet. Nun habe ich mir einige Gedanken gemacht, welche Funktionen und Features man bei schon vorhandenen Google Services verbessern und neu einfügen kann. Den Anfang macht heute
Google Docs.
In letzter Zeit hat Google Docs sehr viele Updates erhalten. So zum Beispiel:
Videos und CSS,
Formulare,
Mails bei Änderungen & Gadgets, den
offline Modus, sowie
farbige Ordner. Nicht zu vergessen natürlich auch die
Menüleiste bei Google Documents.
Doch mir persönlich fehlen noch einige Funktionen. Im folgenden nach Produkt sortiert:
Google Documents:
Seitenansicht
Zwar gibt es schon einen
Screenshot, doch auch der
Seitenrand ist meiner Meinung nach nicht das Wahre. Klar ist eine vorgegebene Seite schöner und gibt einen Überblick wie das Dokument zum Beispiel gedruckt ausschauen wird, doch diese Seitenansicht müsste auf jeden Fall anpassbar sein. Neben weiteren Standardpapier (zur Zeit beim Drucken drei: Letter, Legal und DIN A4) sollte auch weitere Formate wie DIN A5 hinzugefügt werden.
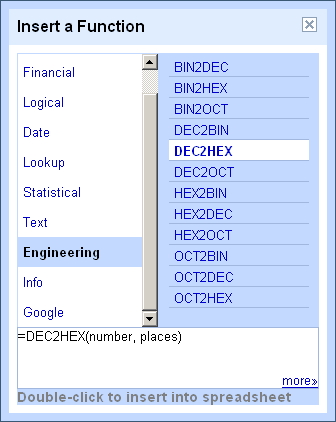
Blocksatz
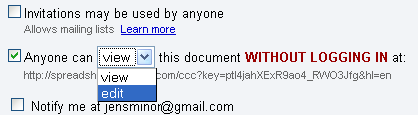
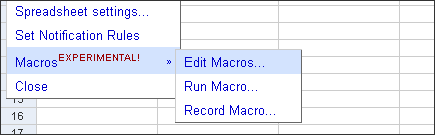
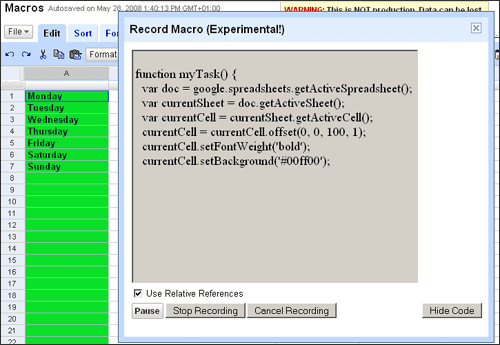
Ein weiteres Feature, das ich vermisse, ist der Blocksatz. Druckt man ein Dokument aus, finde ich es schöner wenn ein Text am rechten Rand gerade und nicht wellig ist. Zwar kann man über das Anpassen das HTML Codes des Dokuments manuell den Blocksatz herbeiführen, aber sinnvoller wäre es natürlich über einen Button. Dass Google den Blocksatz bald einführen wird, könnte diese Bilddatei versprechen:
 Google Spreadsheets
Diagramme Export/Import
Google Spreadsheets
Diagramme Export/Import
Das stört mich am meisten bei Spreadsheets: Erstellt man ein Diagramm bei Google Docs und exportiert dann das Dokument ins .xls oder .ods-Format sind die Diagramme weg. Andersherum ist es das selbe: In OpenOffice oder Excel Daten in Form eines Diagramms dargestellt und dann zum Google Office exportiert. Doch in Google Docs fehlen die Diagramme. Das muss ja wohl nicht so sein.
Vertikale Zellenverbindung
Ein weiteres Feature, was die Desktop Office Applikationen schon lange haben: Zellen vertikal verbinden. Doch bei Google sucht man das vergebens. Allerdings wäre meiner Meinung nach die Einführung von vertikal verbundenen Zellen sinnlos, wenn man den Text nicht drehen kann.
Diagramme bei Umfragen
Die Umfragen sind ja schön und gut, doch leider ist die Auswertung nicht gerade einfach. Der Ursache dafür ist, dass man sich die gewonnenen Daten nicht automatisch grafisch darstellen lassen kann. Ich habe zwar
einen Weg gezeigt, wie es mehr oder weniger automatisch über die Bühne geht, aber bekanntlich führen mehrere Weg nach Rom.
Diagramme
Aber auch im Allgemeinen sollte sich bei den Diagrammen einiges ändern. Bei OOo kann man die Beschriftungen der einzelnen Balken/Linien/Säulen frei wählen - bei Docs muss diese bei den Daten sein. Gleiches gilt auch für die verschiedenen Datenreihen: OOo ist es ziemlich egal an welcher Stelle die Daten in der Tabelle liegen - bei Docs muss man entweder die Daten so in die Tabelle eintragen, dass sie ein sinnvolles Diagramm ergeben, oder man hat eben keines.
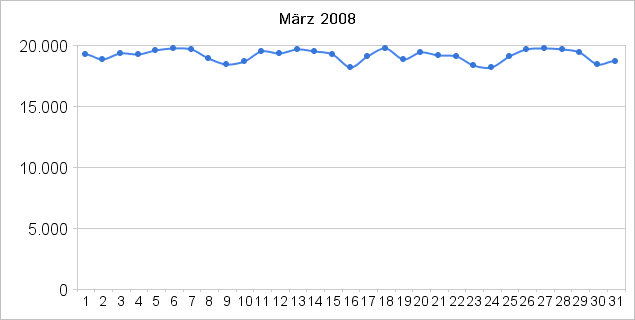
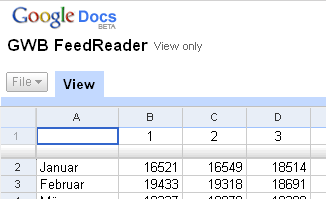
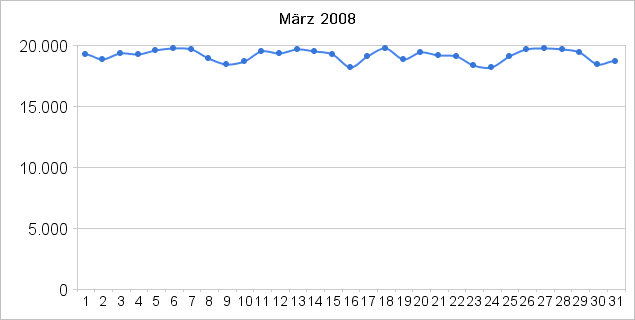
Desweiteren sollte man die Möglichkeit haben, die Skalierung anzupassen. Ein in OpenOffice erstelltes Diagramm der Feedreader Daten des Monates März schaut zum Beispiel so aus:

Deutlich zu erkennen, dass die Y-Achse erst bei Wert 17000 beginnt.
Hier das Diagramm aus Google Docs:

Hier macht der Wert 0 den Anfang.
Google Presentations
Dateiformat
Als Google Presentations im September 2007 veröffentlicht wurde, war es immerhin möglich PowerPoint Präsentationen zu importieren. Nun seit über einem Monat ist es erlaubt die Google Presentations
ins PowerPoint Format zu exportieren.
Schon im September wurde aber die Rufe nach der Unterstützung des
OpenDocuments Formates .odp (Verwendung in
Google Mitglieder der ODF Allianz und erlaubt es bei Dokumenten und Tabellen im Format .odt und .ods zu im- und exportieren, doch bei Präsentationen geht das nicht.
Mich stört es, wenn ich eine Präsentation offline mit OOo erstelle und erst als .opd speichere muss ich vor dem Import bei Google Docs erst noch die Datei als .ppt speichern. Damit ist die Präsentation doppelt auf der Festplatte vorhanden. Zwar ist das bei den heutigen Festplattenpreisen ziemlich egal, aber in meinen Augen trotzdem ärgerlich.
Auch die Forderung, die schon über 1,5 Jahre existiert wurde von Google noch nicht erfüllt: Support für Office Open XML. Das Format ist der Standard in Office 2007 und mittlerweile
eine ISO Norm.
Die Office 2007 Nutzer stehen damit vor dem gleichen Problem wie die OpenOffice Impress Nutzer: Sie müssen den Text, die Tabelle oder Präsentation erst als .doc, .xls, .ppt speichern. Erst dann klappt der Upload.
Googles Docs Konkurrent Zoho Office hat nicht nur den
Offline Modus sehr viel früher vor allem mit Hilfe eines Google Produktes eingeführt, nein, auch das docx-Format
wird schon einige Zeit unterstützt.
Übergänge
Wenn Google einem Desktop Office Konkurrenz bieten möchte, muss man bei Präsentationen auf jeden Fall die Möglichkeit haben Übergänge zwischen den einzelnen Slides zu erstellen.
Im Desktopbereich gibt es bspw. von Rechts einblenden oder diagonal überblenden. Wenn Google diese Funktion einbaut, wird es meiner Meinung nach aber auch den ein oder anderen Übergang geben, der von der Idee so simpel ist, dass man nicht sofort drauf kommt.
Die Sounds wird Google - wenn es welche geben sollte - selbst produzieren, um urheberrechtliche Probleme zu vermeiden.
Videos
Vor wenigen Wochen wurde die
Videofunktion integriert. Schon damals sagte Jens, dass auch weitere Videoportale integriert werden sollten. Diese Aussage ist sicherlich berechtigt. Mir würde es gefallen, wenn man - wie
bei Blogger - Videos direkt hochladen könnte. Wenn eine Firmenpräsentation bei Docs erstellt wird und ein selbstgedrehtes Video eingebaut werden soll, muss man das Video zur Zeit erst bei YouTube hochladen.
Damit eröffnet sich ein weiteres Problem: Das Video kann dann von jedem angeschaut werden, da die eingebundenen Videos öffentlich sein müssen. Könnte man das Video bei Docs direkt hochladen landet es zwar auch auf den Google Servern, es ist aber privat.
Alle Drei
Diese beiden Ideen lassen sich bei allen drei umsetzen:
Seitenzahlen
Zwar kann man bei allen in den Druckoptionen Seitenzahlen einstellen, aber man kann den Text nicht anpassen. Derzeit kann man einfach nur die Seite drucken lassen, zum Beispiel "3". Schöner ist es aber wenn "Seite 3 von 10" gedruckt wird.
Schriften
Google Documents hat derzeit 12 Schriften, Spreadsheets kommt auf 6, bei Presentations sind es ebenfalls 6. Entweder Google darf die 6 anderen Schriften nur bei Documents verwenden, oder man will die Fonts nicht implementieren.
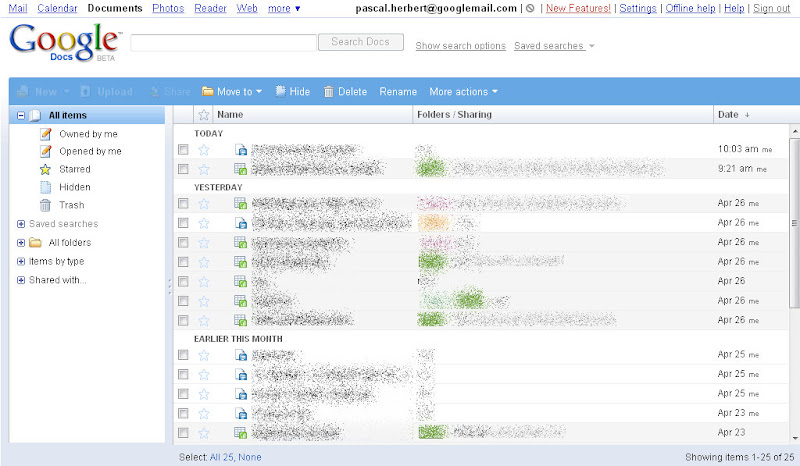
Startseite
Foldertree
In der Seitenleiste werden derzeit nur die Hauptordner angezeigt. Die
Subfolder erreicht man nur wenn man einen Ordner öffnet. Komfortabler - auch beim einordnen von Dokumenten ist natürlich ein Ordnerbaum.
Desktop
Im Moment haben wir bei Google Docs eine Detailansicht. Eine Desktopansicht wäre meiner Meinung nach ein weiterer Schritt in Richtung Personalisierungen. Wenn die Dokumente frei angeordnet werden können, lassen sie sich nach Priorität usw. sortieren. Aber auch hier könnnte man zum Beispiel vorgegebene Sektionen schaffen:
Oben die Ordner, in der Mitte geteilte Dokumente und unten die privaten.

 Nach einer neuen Synchronisierung der Dokumente konnte ich feststellen, dass auch die Tabellen Offline angezeigt werden können.
Nach einer neuen Synchronisierung der Dokumente konnte ich feststellen, dass auch die Tabellen Offline angezeigt werden können.
 Jetzt fehlt mir nur noch, dass man als Firefox 3 Nutzer den Offline Link in Docs sehen kann ;)
Auch das Problem mit der Mail Adresse und Google Groups wurde behoben
Jetzt fehlt mir nur noch, dass man als Firefox 3 Nutzer den Offline Link in Docs sehen kann ;)
Auch das Problem mit der Mail Adresse und Google Groups wurde behoben












 Google Spreadsheets
Diagramme Export/Import
Das stört mich am meisten bei Spreadsheets: Erstellt man ein Diagramm bei Google Docs und exportiert dann das Dokument ins .xls oder .ods-Format sind die Diagramme weg. Andersherum ist es das selbe: In OpenOffice oder Excel Daten in Form eines Diagramms dargestellt und dann zum Google Office exportiert. Doch in Google Docs fehlen die Diagramme. Das muss ja wohl nicht so sein.
Vertikale Zellenverbindung
Ein weiteres Feature, was die Desktop Office Applikationen schon lange haben: Zellen vertikal verbinden. Doch bei Google sucht man das vergebens. Allerdings wäre meiner Meinung nach die Einführung von vertikal verbundenen Zellen sinnlos, wenn man den Text nicht drehen kann.
Diagramme bei Umfragen
Die Umfragen sind ja schön und gut, doch leider ist die Auswertung nicht gerade einfach. Der Ursache dafür ist, dass man sich die gewonnenen Daten nicht automatisch grafisch darstellen lassen kann. Ich habe zwar
Google Spreadsheets
Diagramme Export/Import
Das stört mich am meisten bei Spreadsheets: Erstellt man ein Diagramm bei Google Docs und exportiert dann das Dokument ins .xls oder .ods-Format sind die Diagramme weg. Andersherum ist es das selbe: In OpenOffice oder Excel Daten in Form eines Diagramms dargestellt und dann zum Google Office exportiert. Doch in Google Docs fehlen die Diagramme. Das muss ja wohl nicht so sein.
Vertikale Zellenverbindung
Ein weiteres Feature, was die Desktop Office Applikationen schon lange haben: Zellen vertikal verbinden. Doch bei Google sucht man das vergebens. Allerdings wäre meiner Meinung nach die Einführung von vertikal verbundenen Zellen sinnlos, wenn man den Text nicht drehen kann.
Diagramme bei Umfragen
Die Umfragen sind ja schön und gut, doch leider ist die Auswertung nicht gerade einfach. Der Ursache dafür ist, dass man sich die gewonnenen Daten nicht automatisch grafisch darstellen lassen kann. Ich habe zwar 

 Über
Über