Material Design: Googles Designer veröffentlichen neue Material Theme Dark Mode-Richtlinien

Mit Android Q führt Google einen globalen Dark Mode in das Betriebssystem ein, den man gerne von vielen Apps unterstützt sehen würde. Damit auch die dunklen Oberflächen möglichst einheitlich aussehen, haben die Designer nun viele neue Richtlinien für das Material Theme veröffentlicht. Diese Vorgaben sind aber nicht nur für Designer interessant, sondern zeigen auch eindrucksvoll, wie sich mit einfachsten Mitteln verschiedene Höhen darstellen lassen.
Viele Jahre haben sich Googles Entwickler gegen einen Dark Mode gesträubt und die Wünsche der Nutzer entweder ignoriert oder in der letzten Phase die Einführung immer wieder verschoben. Doch nun kommt man nicht mehr dagegen an, sodass die Designer des Unternehmens Standards entwickelt haben, die von den App-Entwicklern zumindest in Betracht gezogen werden sollten, um den Nutzern möglichst angenehme und einheitliche Oberflächen zu bieten.
Die Material Design-Richtlinien sind für viele Designer eine wichtige Grundlage, auch wenn natürlich längst nicht alles befolgt werden muss. Googles Design besticht aber nicht nur durch Zeitlosigkeit und die Optimierung für Oberflächen aller Größen, sondern bietet einfach den Vorteil, dass viele Designer sich darauf beziehen und so auch die eigene App sehr gut in das große App-Universum passt. Jetzt wird das auch auf die dunklen Oberflächen erweitert.
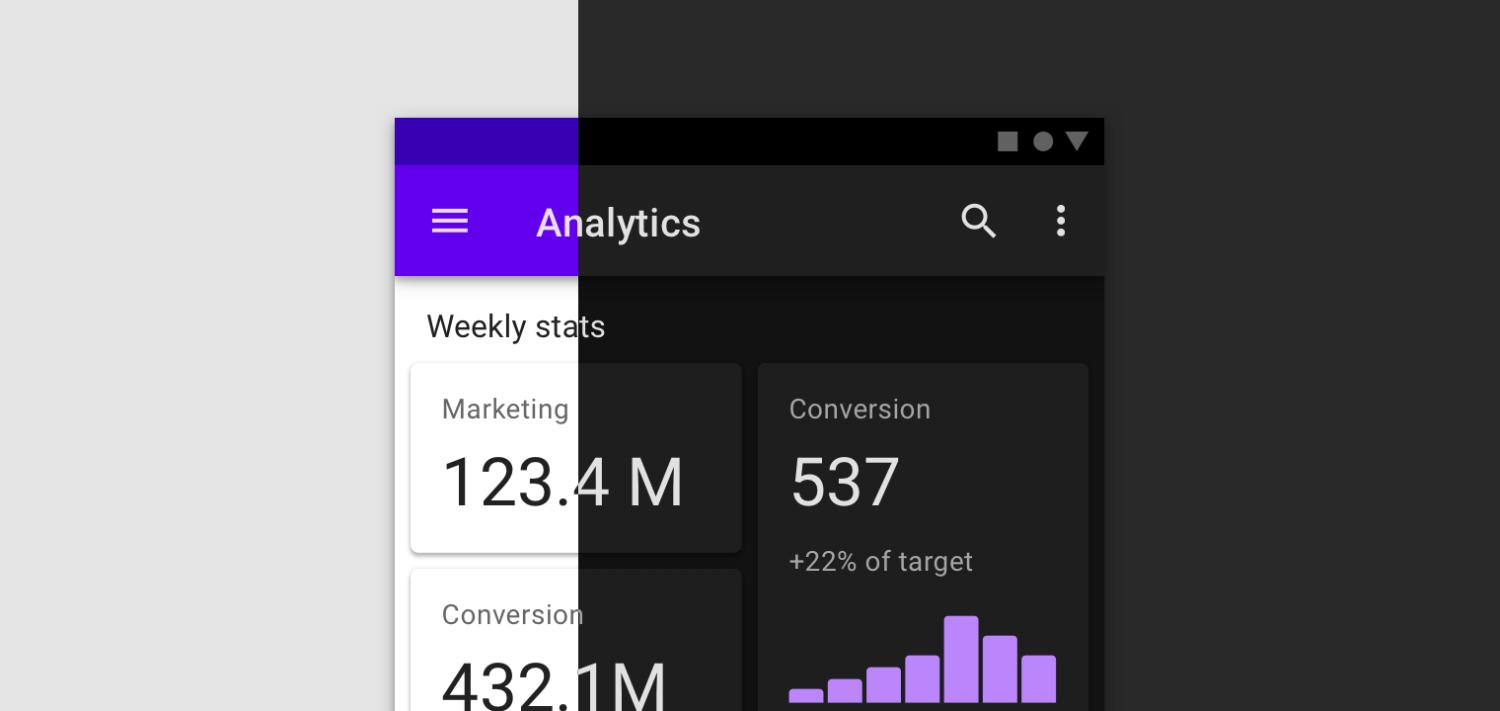
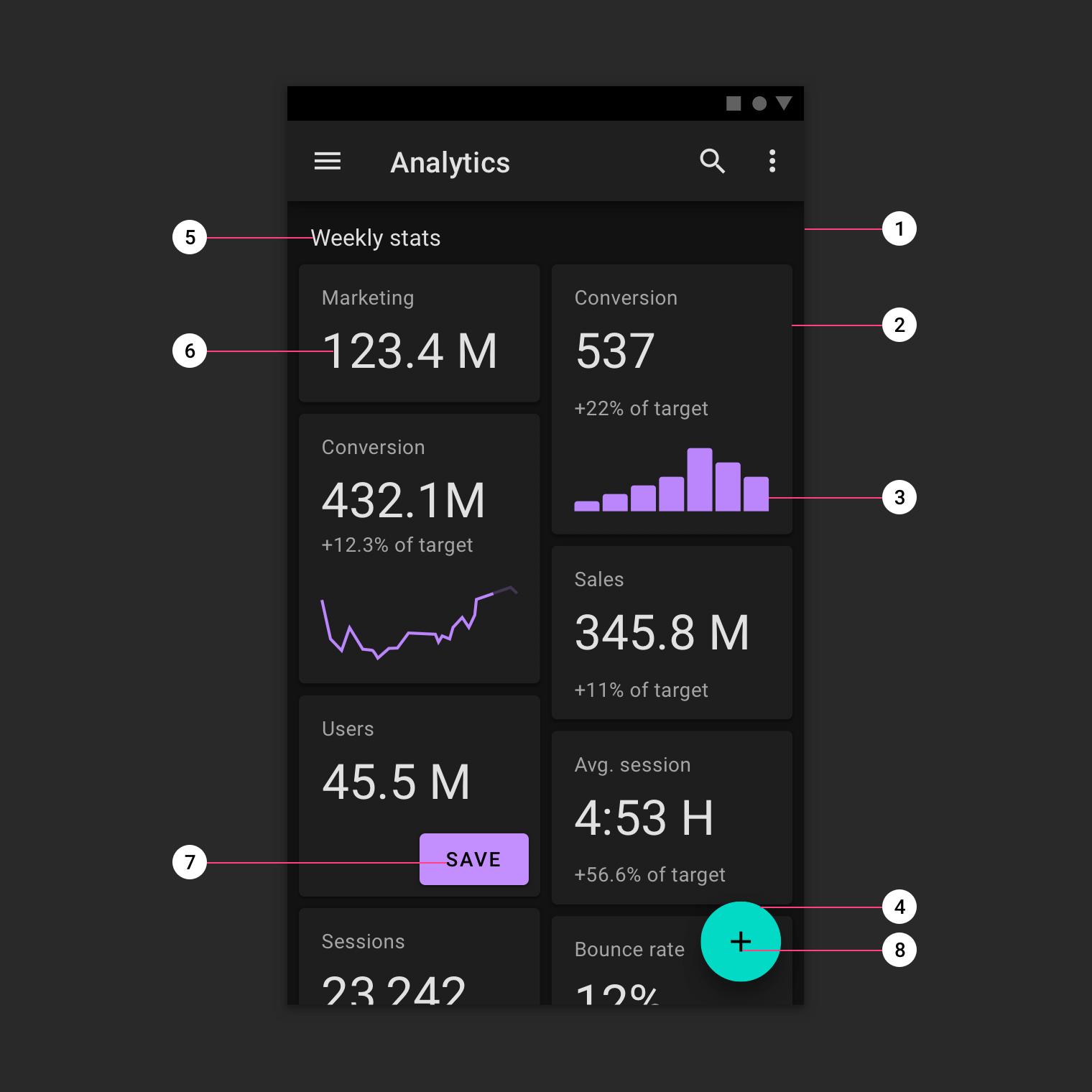
Auf einer eigenen Unterseite des Material Theme Designs zeigt Google nun viele neue Richtlinien zur Verwendung eines Dark Mode. Dabei geht es aber nicht nur theoretisch zu, sondern es werden sehr viele Beispiele gezeigt, mit denen sich die Vorgaben nachvollziehen lassen. Die wichtigsten Grundregeln sind es, dass der Hintergrund nicht vollständig schwarz, sondern eher dunkelgrau, sein sollte, dass kein zu hoher Kontrast gewählt werden sollte (sonst blendet es wieder) und dass sehr sparsam mit Farben umgegangen werden sollte.
Mit einfachsten Mitteln wie verschiedenen Grautönen und Helligkeiten einzelner Elemente lassen sich sehr leicht Tiefen-Effekte erzielen, auf denen das gesamte Material Design und auch das Material Theme aufsetzt. Das war schon zuvor bekannt, aber im Dark Mode funktioniert das tatsächlich noch besser als in den hellen Oberflächen. Der Rest der Richtlinien dreht sich vor allem um die Umgestaltung von Elementen sowie der neuen Farbauswahl.
Natürlich sind das nur Richtlinien und keine verbindlichen Vorgaben, aber dennoch sind viele Designer gut beraten, sich dort umfangreich inspirieren zu lassen. Wenn Google dies in den eigenen weit verbreiteten Apps verwendet, ist es gewissermaßen für den Nutzer ein Standard, von dem nicht zu weit abgewichen werden sollte, wenn sich der Nutzer direkt Heimisch fühlen soll. Aber das ist natürlich Situationsabhängig.
Es hat sich übrigens gezeigt, dass Android Q selbst dazu in der Lage ist, jeder Android-App einen Dark Mode zu verpassen, selbst wenn die Designer einen solchen noch gar nicht implementiert haben. Wie der Google Assistant, Instagram und WhatsApp im Dark Mode aussehen und wie ihr das aktivieren könnt, erfahrt ihr in diesem Artikel.
» Material Theme Dark Mode Richtlinien
Siehe auch
» Android Q Beta 3: Das sind die wichtigsten Neuerungen in der dritten Beta-Version des Betriebssystems
GoogleWatchBlog bei Google News abonnieren | GoogleWatchBlog-Newsletter