Google Photos: Entwickler geben interessante Einblicke ein in die Entwicklung des Foto-Streams

Google Photos gehört zu den beliebtesten Produkten im Google-Netzwerk und hat nach eigenen Angaben über 500 Millionen aktive Nutzer. Die Popularität von Photos hat viele Gründe, einer davon dürfte auch das schlichte aber dennoch starke Design der Web-Oberfläche sein, in der sehr viel mehr Arbeit steckt, als man anfänglich denken würde. Jetzt gibt der Designer der Oberfläche einen sehr ausführlichen Einblick in deren Entwicklung.
Google Photos bietet dem Nutzer viele Vorteile, in denen der Erfolg des Produkts begründet ist. Es ist eine einfache Backup-Lösung für alle mit dem Smartphone oder anderen Geräten aufgenommenen oder gespeicherten Fotos & die Fotos stehen dank Cloud überall und jederzeit zur Verfügung. Hinzu kommt die automatische Sortierung, die Suchfunktion, der kostenlose Speicherplatz für Fotos in guter Qualität und mehr. Aber auch die Oberfläche weiß zu beeindrucken.
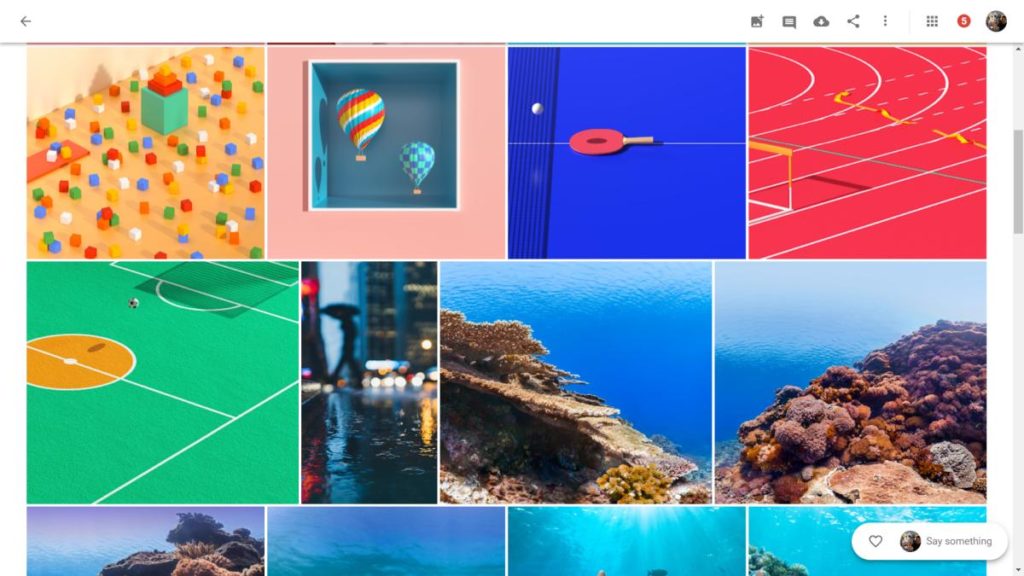
Die Startseite von Google Photos bzw. die Ansicht einzelner Alben ist nicht unbedingt spektakulär, aber dennoch technisch sehr anspruchsvoll: Es können 100, aber auch 100.000 Fotos enthalten sein, die allesamt auf einer einzelnen Seite angezeigt werden sollen. Dass das sowohl aus Traffic- als auch aus Performance-Gründen unmöglich ist, muss dabei wohl nicht erwähnt werden. Also kommt im Hintergrund sehr viel JavaScript zum Einsatz, damit das Ergebnis SO aussieht:
Aber nicht nur das Laden der Fotos ist eine technische Herausforderung, sondern auch deren Darstellung: Anders als viele andere Dienste, wie etwa Instagram, setzt Google Photos auf eine vollflächige Darstellung und ordnet die Fotos so an, dass sie stets über die gesamte Breite gehen und nebeneinander stehende Fotos stets die gleiche Höhe haben. Das klingt recht leicht, ist aber tatsächlich sehr schwer umzusetzen – insbesondere dann, wenn die gesamte Oberfläche noch in einer annehmbaren Zeit geladen werden und flüssig wirken soll.
Die letzte Herausforderung ist der Scrollbalken, der bei Google Photos tatsächlich eine echte Höhe hat und nicht durch dynamisch nachgeladene Inhalte ständig kleiner wird.
Wie all diese Probleme gelöst wurden, wird in einem ausführlichen Beitrag bei Medium behandelt. Dort gibt es viele Beispiele mit detaillierten Screenshots aber auch Code-Beispiele, wie sich solche Probleme lösen lassen. Das Scroll-Problem wird etwa dadurch gelöst, dass die gesamte Höhe des Dokuments von Anfang an feststeht, auch wenn noch Tausende von Fotos nachgeladen werden können. Dadurch hat der Scrollbalken immer die gleiche Größe und kann vom Nutzer nativ verwendet werden.
Bilder werden beim Scrollen nicht nur dynamisch nachgeladen, sondern auch wieder aus dem Dokument entfernt, sobald sie nicht mehr sichtbar sind. Tut man das nicht, ist der Browser irgendwann überfordert und die Web-App beginnt zu ruckeln. Auch die Blur-Effekte beim Nachladen sind sehr simpel aber effektiv. In der Erklärung wird auch nicht mit Kritik am Vorgänger Google+ Photos und einigen anderen Produkten gespart.
While it may at first appear simple, and even stationary, the grid is nearly always thinking — loading, pre-fetching, animating, creating, removing, and presenting your content the best that it can.
Mit diesem Wissen im Hinterkopf, wieviel Arbeit im Hintergrund geschieht, macht Google Photos gleich noch einmal mehr Spaß und bleibt auch weiterhin eine meiner am häufigsten genutzten Google-Apps.
» Sehr ausführlicher Artikel bei Medium
Siehe auch
» PWA: Google Photos steht jetzt auch als Progressive Web App zur Verfügung
» Alles aus Google Photos herausholen: So lässt sich die Gesichtserkennung und Google Lens aktivieren
GoogleWatchBlog bei Google News abonnieren | GoogleWatchBlog-Newsletter