Schlagwort: chromium
Chromium, das Open Source-Projekt hinter Google Chrome, hat heute Nacht ein neues Icon bekommt. Ab der Revision 77254 ist der Icon nicht mehr 3D, sondern passt besser zu den Icons, die Google bei anderen Produkten verwendet. Ob auch Google Chrome ein neues Logo bekommt ist noch offen.
Google Chrome 8 erschien diese Woche und bracht das PDF-Plugin von Google mit. Nun haben die Entwickler die Versionsnummer von Chromium, dem Open Source Projekt hinter Chrome auf Version 10. Erhört. Damit schließt Google zu Opera auf, dessen Browser aktuell mit 10.x die höchste Versionsnummer unter den großen fünf hat.
Was Google Chrome 10 können wird, ist noch offen. Mit der finalen Version 10 ist in rund drei Monaten zu rechnen. Ungefähr zu dieser Zeit – Ende Februar – wird wohl auf der Firefox 4 erscheinen und auch Microsoft will seinen Browser Internet Explorer 9 in etwa diesem Zeitraum freigeben.
Ich habe nun mal einen Blick ins Ticketverzeichnis geworfen und einige Features, die Google aktuell für Milestone 10 vorgesehen hat, herausgepickt. So ist die Flash-Sandbox für diese Version vorgesehen, Sync soll Tabs unterstützen, eine Druckvorschau ist geplant und die Optionen werden wohl zum Tab. Außerdem ist eine verbesserte Unterstützung von Autofill geplant. Alle Features, die Google derzeit für Chrome 10 vorgesehen hat, findet man hier.
Im Bug-Tracker findet man übrigens auch schon einige Tickets, die als Milestone die 11 haben.
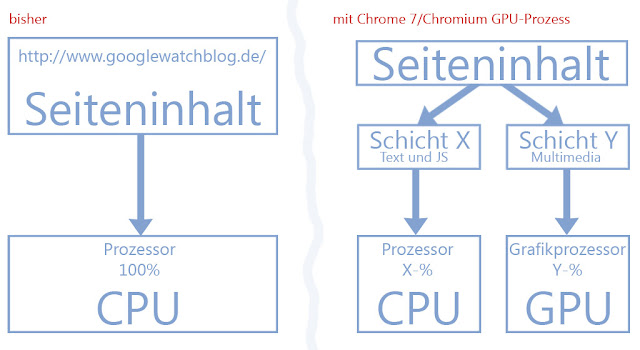
 Grafik: GoogleWatchBlog (by-nd)
Bei der GPU-Verarbeitung wird hauptsächlich Direct3D und OpenGL verwendet, die wiederum in WebGL übersetzt wird (mit dem Angle-Project).
Während die alte Methode 100% auf die CPU geht, teilt das neue System den Inhalt in mehrere Schichten auf. Dabei wird zwischen 2 Hauptarten unterschieden: Schicht X hat Text, also auch JavaScript usw.., und Schicht Y mit Multimedia, also Videos, Flash, Java, CSS und Bilder. Je nach dem geht Schicht X normalerweise auf die CPU und Schicht Y wird über den GPU-Prozess an WebGL gesendet und dort umgerechnet. Das Endrendering von allen Ebenen übernimmt die GPU, das ist aber nur ein minimaler Prozess, weshalb die schnellere GPU verwendet werden kann.
Um das GPU-Rendering zu aktivieren muss man Chromium oder Chrome Version 7 mit der Befehlszeile --enable-accelerated-compositing starten.
» Chromium Blog
Grafik: GoogleWatchBlog (by-nd)
Bei der GPU-Verarbeitung wird hauptsächlich Direct3D und OpenGL verwendet, die wiederum in WebGL übersetzt wird (mit dem Angle-Project).
Während die alte Methode 100% auf die CPU geht, teilt das neue System den Inhalt in mehrere Schichten auf. Dabei wird zwischen 2 Hauptarten unterschieden: Schicht X hat Text, also auch JavaScript usw.., und Schicht Y mit Multimedia, also Videos, Flash, Java, CSS und Bilder. Je nach dem geht Schicht X normalerweise auf die CPU und Schicht Y wird über den GPU-Prozess an WebGL gesendet und dort umgerechnet. Das Endrendering von allen Ebenen übernimmt die GPU, das ist aber nur ein minimaler Prozess, weshalb die schnellere GPU verwendet werden kann.
Um das GPU-Rendering zu aktivieren muss man Chromium oder Chrome Version 7 mit der Befehlszeile --enable-accelerated-compositing starten.
» Chromium Blog
Nachdem mit Google Chrome 5.0 der Lesezeichen Manger nicht mehr als eigenes Fenster dargestellt wird, sondern als Tab, ist es ein logischer Schritt auch die Optionen als Tab anzuzeigen. Noch befindet sich das ganze in der Entwicklung und steht nur in Chrome Dev, Chrome Canary und Chromium mit einer Kommandozeile zur Verfügung.
Wer es selbst man testen möchte, muss Chrome mit der Kommandozeile --enable-tabbed-options starten, wie es geht steht weiter unten. Werfen wir zunächst einmal einen Blick auf die aktuelle Entwicklung in einem aktuellen Chromium Build. Die Register aus dem bisherigen Fenster sind nun in der Sidebar als Liste angeordnet. An der Aufteilung der Einstellungen hat sich nichts geändert.


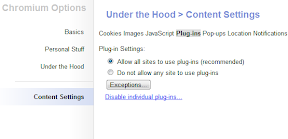
Einiges wie Einstellungen für Sync, Font Settings, Löschen der Browserdaten waren bisher weitere Fenster. Dies werden nun wie eine Lightbox direkt im Tab angezeigt. Die Content Settings erscheinen als weiterer Punkt in der Sidebar. Hier kann man dann zwischen Cookies, Images, JavaScript, Plug-ins, Pop-ups, Location und Notifications wählen. Hier wäre es wünschenswert, wenn die Leiste etwas besser hervorgehoben wäre.
Für den produktiven Einsatz eignet sich Optionen als Tab nicht, da noch viele Funktionen fehlen und man sicherlich auch noch an der Optik einige Änderungen vornehmen wird. Wir tippen auf die feste Integration in Chrome 7, der mit dem veränderten Releasezyklus schon in ungefähr drei Monaten erscheinen wird.
Wie kann ich das testen?
Wie bereits erwähnt, benötigt man entweder ein aktuelles Chromium Build, Chrome Dev oder Chrome Canary. Canary lässt sich neben dem aktuellen stabilen Chrome 5.0 nutzen. Nun ein Rechtsklick auf die Verknüpfung und Eigenschaften wählen. Im Dialog bei Ziel hinter das chrome.exe mit einem Leerzeichen getrennt --enable-tabbed-options einfügen. Jetzt Chrome/Chromium/Chrome Canary komplett beenden und dann über die geänderte Verknüpfung starten. Anschließend über den Schraubenschlüssel die Optionen öffnen
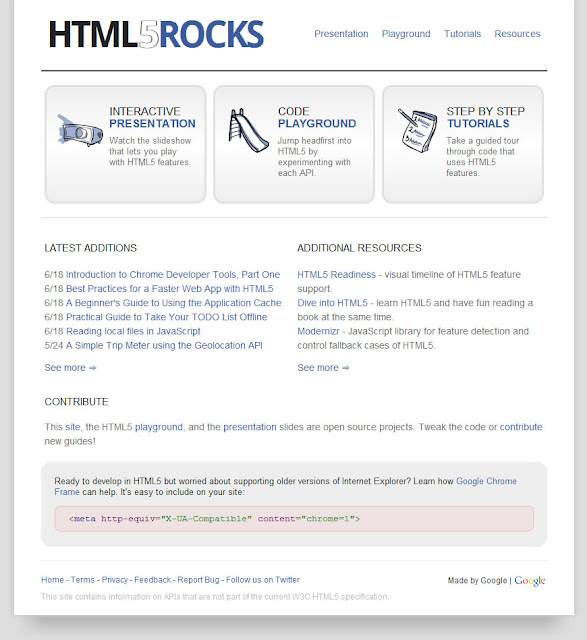
Google hat eine neue Homepage für Interessierte des neuen HTML5-Standards gestartet. Auf HTML5Rocks können Entwickler, Webmaster und deren Kunden sich über Möglichkeiten informieren, die der neue Webstandard mit sich bringt.
HTML5 ist in aller Munde. Nicht zuletzt durch die neuen Funktionen, wie Geotagging, Multimedia und Benachrichtigungen fällt der Standard in das Rampenlicht des Webs.
Deshalb hat das Chromium-Team eine neue Webseite geschaffen, die HTML5 erklärt, die Funktionsweisen beschreibt und Code-Beispiele gibt. Auf HTML5Rocks.com findet man alles, was man wissen muss: Ob News, Beispiele oder Tutorials.

Neben einigen interessanten Fakten und Codestücken kann man im "Playground" auch HTML5 live testen. Dazu nötig ist ein HTML5-fähiger Browser, wie einem bspw. Chrome oder IE mit Chrome Frame nahegelegt wird. Außerdem kann man eigene Tutorials einsenden.
» HTML5Rocks!
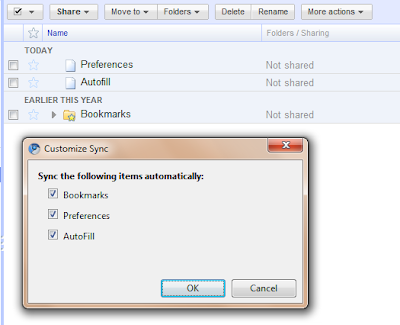
In den aktuellen Builds von Chromium findet man neue Features von Google Chrome immer schon einige Tage vor der Veröffentlichung im Dev-Channel. So auch die Erweiterung für die Synchronisierung, die Google einst im August 2009 für die Lesezeichen eingeführt hat. Schon damals hieß es, dass man es sich weitere Daten aus Google Chrome synchronisieren lassen wird. Nun hat Google die Einstellungen und Autofill eingefügt.
Wenn man einen Blick in die Tickets für Chromium wirft, fällt auf, dass Google in nächster Zeit den Sync noch weiter ausbauen wird. So ist derzeit geplant auch Erweiterungen, Themes und auch die Passwörter synchronisieren zu lassen. Weiterhin kann man sich für Chrome 6 vorstellen auch den Verlauf und die geöffneten Tabs zu synchronisieren. Derzeit werden aber noch nicht alle Einstellungen synchronisiert so fehlt derzeit noch die Unterstützung für die Content-Settings.
Wie auch bei den Lesezeichen nutzt Google auch für die Einstellungen und Autofill Google Docs als Plattform für die Synchronisierung.


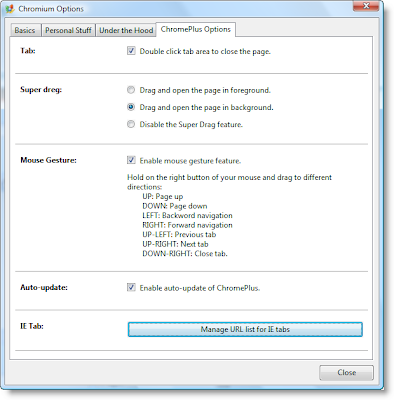
ChromePlus ist ein Browser, der auf Chromium, dem OpenSource Projekt hinter Google Chrome, basiert. Im Grunde genommen entsprechen die Features Google Chrome, doch ChromePlus kann ein bisschen mehr.
So kann man mit ChromePlus Tabs per Doppelklick schließen. Man braucht lediglich auf den Tab zu klicken. Super Drag macht es möglich Links ganz einfach per Drag und Drop zu öffnen. Man markiert einen Link und verschiebt ihn ein bisschen bis ein Mauszeiger mit dem Verknüpfungsicon (der kleine Pfeil) erscheint. Dann lässt man los und die Seite wird je nach Einstellungen im Hinter- oder Vordergrund geöffnet.
Die Mouse Gestures machen das steuern mit der Maus möglich. Hoch und runter sind fürs Scrollen zuständig. Links und Rechts dient zur Navigation und oben rechts und oben links kann man den nächsten bzw. den vorherigen Tab öffnen. Schließen kann man mit unten rechts.
IE Tab integriert einen weiteren Icon in die Adressleiste. Mit einem Klick kann man die Seite dann im Internet Explorer generieren lassen.

ChromePlus basiert auf Chrome 3.0.193.0 und lässt sich nicht parrallel zu Google Chrome nutzen. ChromePlus nutzt aber das Chrome Profil und man hat alle Lesezeichen und die Theme wird auch übernommen.
 In einem Beitrag in der Chromium Diskussionsgruppe schreibt einer der Entwickler von Chromium, dem OpenSource-Projekt hinter Google Chrome, dass der Browser in den kommenden Tagen ein neues Feature bekommen wird. Es soll die Lesezeichen zwischen Chromium bzw. Chrome und dem Google Account synchronisieren. Google hat vor das über Protocol Buffers (protobuf) abzuwickeln und den Code des Synchronisationsdienstes offen zulegen.
Vorerst werden nur die Lesezeichen in beide Richtungen übertragen. Später soll dann auch der Verlauf und andere Daten folgen. Selbst verständlich wird es nur optional angeboten. Etwas ähnliches entwickelt Mozilla unter dem Namen Weave. Geplant ist zudem ein Webinterface für die Verwaltung der Bookmarks.
In einem Beitrag in der Chromium Diskussionsgruppe schreibt einer der Entwickler von Chromium, dem OpenSource-Projekt hinter Google Chrome, dass der Browser in den kommenden Tagen ein neues Feature bekommen wird. Es soll die Lesezeichen zwischen Chromium bzw. Chrome und dem Google Account synchronisieren. Google hat vor das über Protocol Buffers (protobuf) abzuwickeln und den Code des Synchronisationsdienstes offen zulegen.
Vorerst werden nur die Lesezeichen in beide Richtungen übertragen. Später soll dann auch der Verlauf und andere Daten folgen. Selbst verständlich wird es nur optional angeboten. Etwas ähnliches entwickelt Mozilla unter dem Namen Weave. Geplant ist zudem ein Webinterface für die Verwaltung der Bookmarks.