Chrome für Android 66 Beta: Chrome Home-Nachfolger ‚Modern Design UI‘ kann jetzt aktiviert werden

Nachdem vor einigen Tagen die Version 65 des Chrome-Browsers veröffentlicht wurde, ist nun die nächste Version im Beta Channel nachgerückt. Google Chrome 66 Beta für Android bringt einige Veränderungen an der Oberfläche mit, die allerdings derzeit noch manuell aktiviert werden müssen. Unter anderem ist der Nachfolger der Chrome Home-Oberfläche mit dabei und auch der neue Media Player kann nun auf dem Smartphone getestet werden.
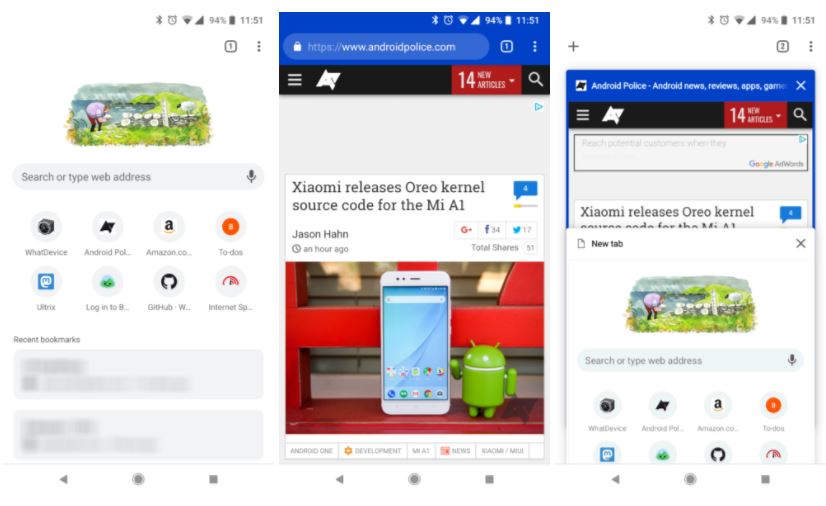
Modern Design UI
Googles Designer haben ein ganzes Jahr lang an der neuen Chrome Home-Oberfläche gearbeitet, die dann trotz Ankündigung und langsamen Rollout zurückgezogen wurde. Doch die ganze Arbeit sollte nicht umsonst sein, denn viele Elemente leben in der Oberfläche weiter – wie sich schon kurz darauf mit Chrome Duplex gezeigt hat. Jetzt ist das ganze unter der neuen Bezeichnung „Modern Design UI“ im Browser zu finden.
Beim Modern Design UI kommen wieder abgerundete Elemente zum Einsatz. Sowohl die Adressleiste als auch der Tab-Button und die Elemente auf der Startseite sprechen bereits Googles neue Designsprache Material Design 2.0. Außerdem ist nun der schwarze Hintergrund beim wechseln zwischen den Tabs verschwunden. Dieser ist nun weiß und reiht sich damit ebenfalls in die Reihe der Redesigns der letzten Wochen ein. Die Adressleiste wird aber wohl dauerhaft weiterhin am oberen Rand zu finden sein.
Wer das neue Design testen möchte, kann es ganz einfach unter chrome://flags unter dem Punkt #enable-chrome-modern-design aktivieren.
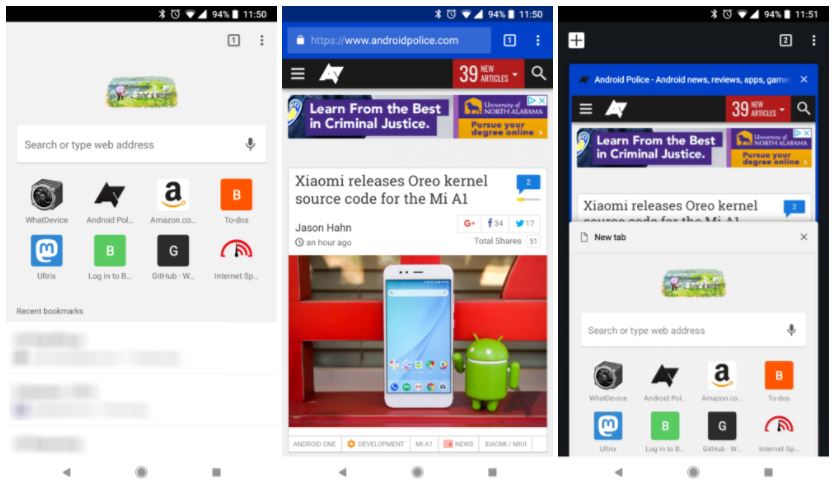
Zum Vergleich: Aktuelles Design

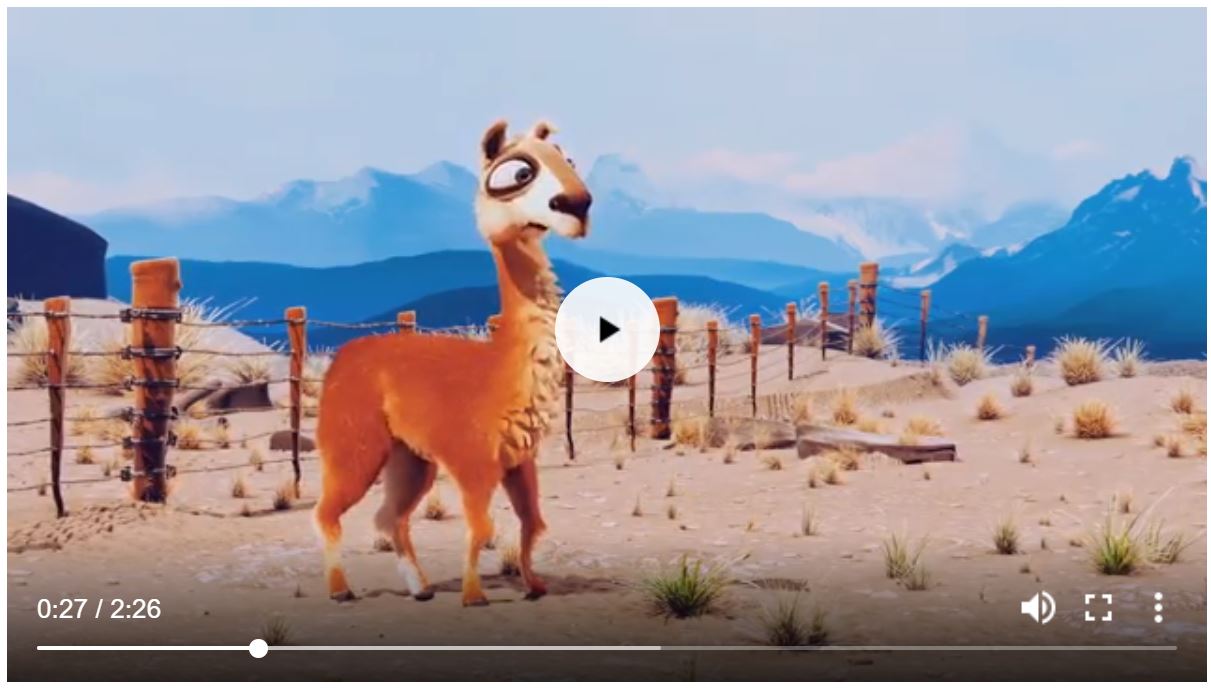
Neuer Videoplayer
Erst vor wenigen Tagen haben wir uns den neuen Videoplayer im Chrome-Browser näher angesehen, der nun auch unter Chrome for Android zur Verfügung steht. Der kleine Rahmen am unteren Rand ist nun vollständig verschwunden und die einzelnen Kontrollelemente schweben nur noch über dem laufenden Videobild. Außerdem wurden die Kontrollen nun so umgebaut, dass der Sucher bzw. Fortschrittsbalken die volle Breite einnehmen und so noch genauer genutzt werden kann.
Um den neuen Player zu testen, müsst ihr nur unter chrome://flags den Punkt #enable-modern-media-controls aktivieren.
» Mehr Details zum neuen Videoplayer
Die weiteren neuen Features sind eher nur für Entwickler interessant, deswegen hier nur eine kurze Aufzählung:
- Unterstützung der neuen Async Clipboard API für den Zugriff auf die Zwischenablage
- Optionale automatische Großschreibung des ersten Zeichens in Eingabefeldern
- CSS-Berechnungen in den CSS Media Querys
- Die Decoding Info API ist jetzt standardmäßig aktiviert
- Web Apps können die Web Payment API nutzen
- WebSockets können nun HTTP/2 verwenden
» Die Details bei Chrome Status
GoogleWatchBlog bei Google News abonnieren | GoogleWatchBlog-Newsletter