Color Tool: Google veröffentlicht mächtiges Werkzeug zur perfekten Farbauswahl für das Material Design

In den letzten Jahren dreht sich bei Google alles um das Material Design, mit dessen Weiterentwicklung und Umsetzung viele Designer im Unternehmen beschäftigt sein dürften. Im schöner Regelmäßigkeit wird diese Design-Richtlinie erweitert und um neue Tools ergänzt – und so auch in diesem Fall wieder. Vor wenigen Tagen hat man ein neues Color Tool veröffentlicht, mit dem die Farbauswahl sehr einfach werden soll.
Mit dem Material Design hat Google nicht nur eine gute Referenz zum Einsatz auf allen Plattformen und Displaygrößen geschaffen, sondern stellt auch allen Webmastern viele Grundlagen und Richtlinien zur Verfügung, um die eigenen Webseiten optisch zu verbessern. Diese Elemente können mit den entsprechenden Bibliotheken sehr einfach verwendet werden und sorgen gleichzeitig für eine gute User Experience und sind beliebig anpassbar.
Aber nicht nur die Auswahl von Elementen ist eine wichtige Grundlage für das Webdesign, sondern natürlich auch die Auswahl der Farbpalette. Es soll nicht zu bunt sein, nicht zu eintönig und gleichzeitig dürfen sich Farben natürlich nicht beißen oder in Kombination unlesbar werden. Um das zu gewährleisten stellen Googles Designer im Ramen des Material Designs nun ein neues Tool zur Verfügung, mit dem diese Farben ausgewählt werden können.
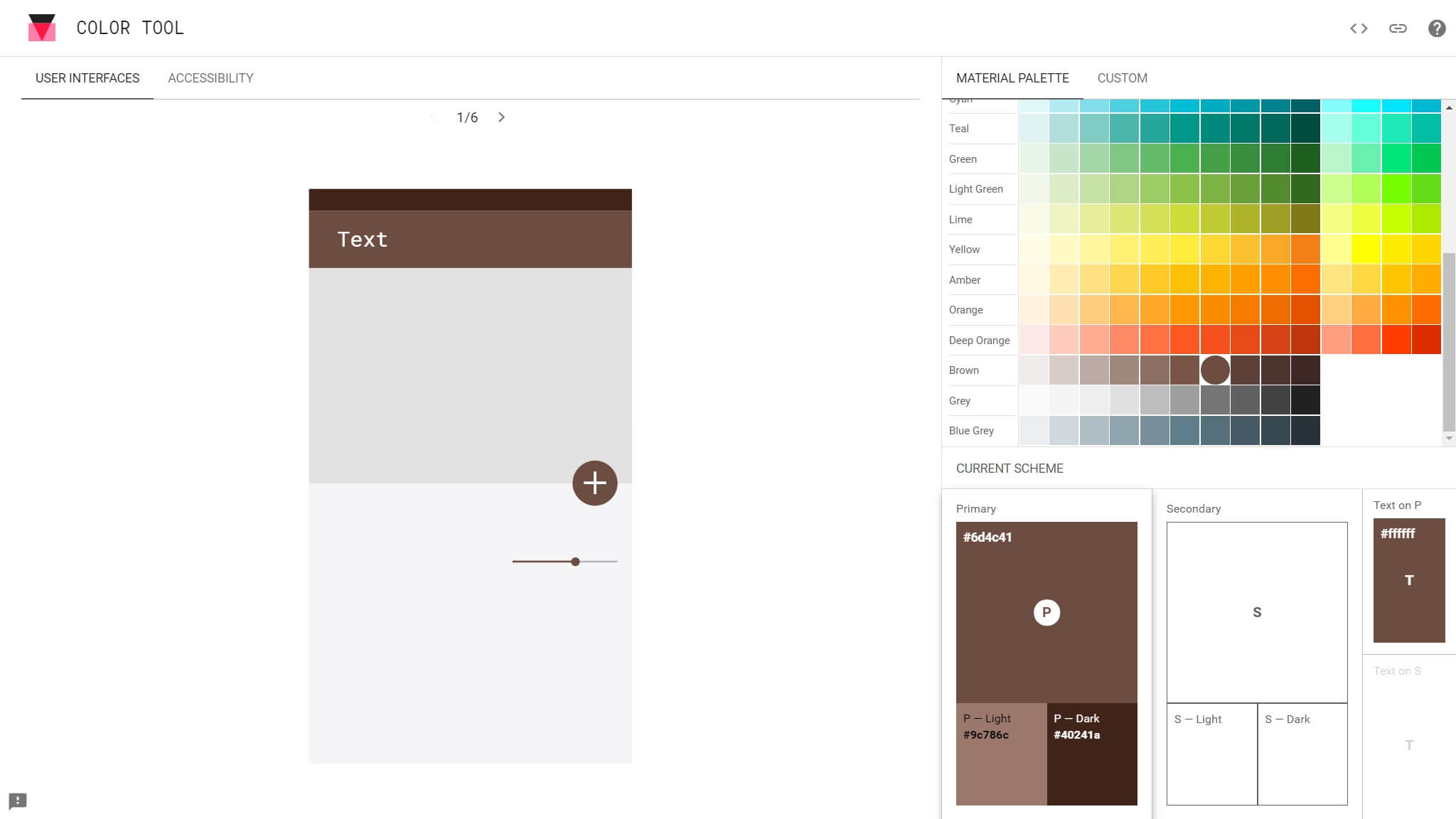
Das schlicht als Color Tool bezeichnete Produkt ist genau so einfach wie mächtig: Als erstes wählt man eine Grundfarbe aus und bekommt diese in einer durchschnittlichen und typischen Oberfläche angezeigt. Die Farben sind sowohl in einer Tabelle sortiert oder können auch direkt per Farbcode angegeben werden. Anschließend wählt man noch eine zweite Farbe und die Textfarbe aus, und die Vorschau ist komplett. So kann man schon einen sehr schnellen Einblick in die spätere Optik des eigenen Projekts bekommen.
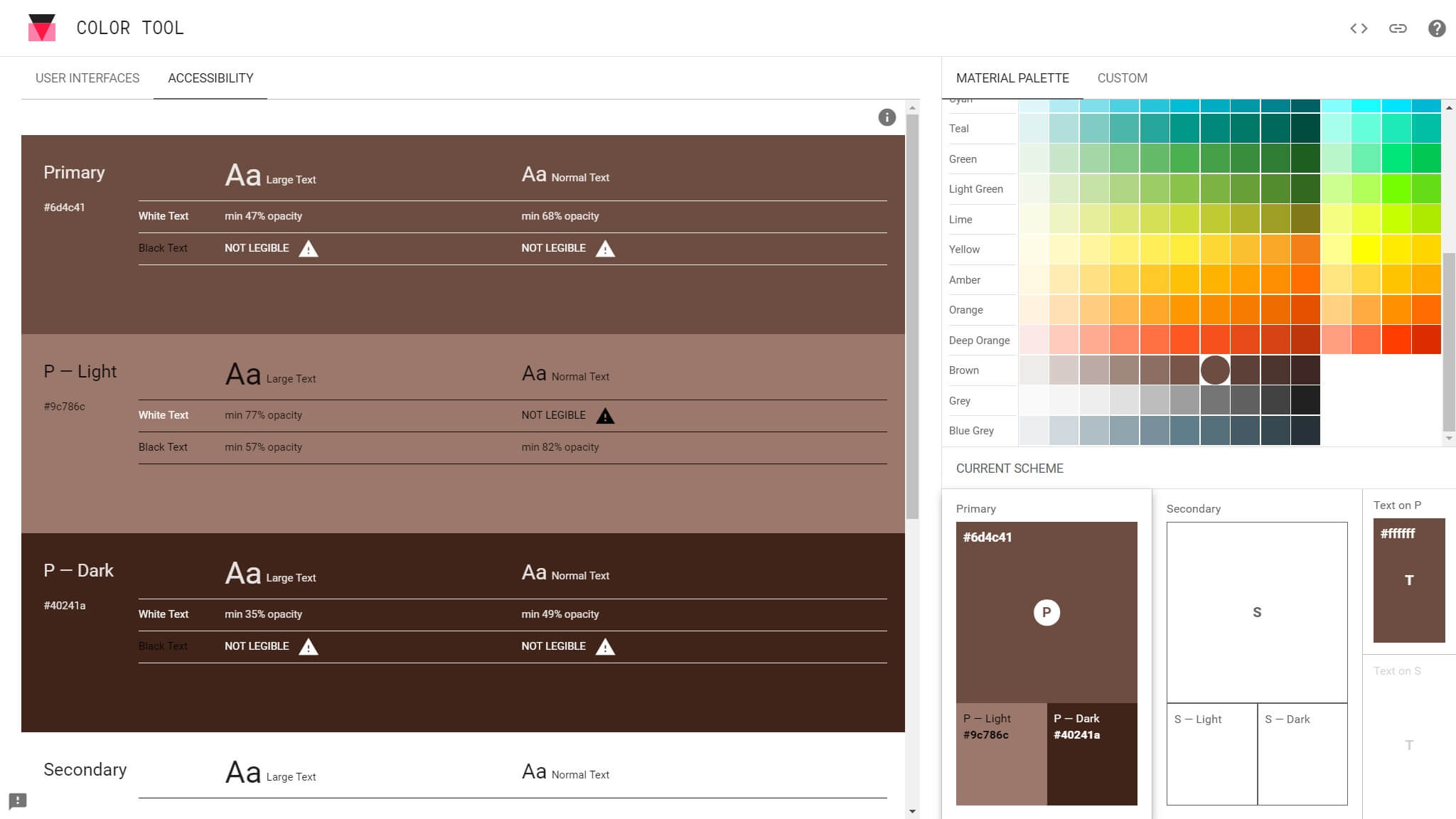
Aber mit der reinen Vorschau der Optik ist noch lange nicht schluss: Im zweiten Tab „Accessibility“ lässt sich die eigene Farbauswahl auf Grundlage von Vorgaben des W3C bewerten. Dort gibt es dann einzelne Bewertungen für alle Farben und deren Zusammenspiel mit dem darauf abgebildeten Text. Es finden sich sowohl Richtlinien für einen prozentualen Sichtbarkeitswert als auch eine Warnung, wenn eine Farbe in diesem Zusammenhang nicht empfohlen ist.
Hat man die eigene Kombination dann erfolgreich ausgewählt, lässt sich das Beispiel direkt in Codepen öffnen und so kopieren und in das eigene Projekte einfügen. Einfacher kann man das designen von Oberflächen eigentlich kaum noch machen. Ist wirklich praktisch und kann allen Designern die sich an Googles Material-Grundlagen orientieren eine große Hilfe sein.
» Material Design: Color Tool
» Ankündigung im Google Developers Blog
GoogleWatchBlog bei Google News abonnieren | GoogleWatchBlog-Newsletter