Schlagwort: schriftarten

Die Möglichkeit zur Verwendung von Schriften auf Webseiten, die bei deren Besuchern nicht installiert sind, hat Google mit seinen Web Fonts schon voran getrieben. Nutzer von Blogger in Draft können jetzt zwischen 40 neuen Schriften wählen, um ihren Blog besser zu individualisieren.
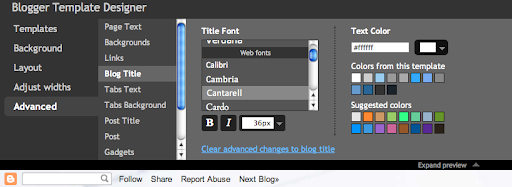
Die Fonts sind im Vorlagen-Designer im Bereich "Erweitert" verfügbar. Dort kann die "Schriftart für Text" ausgewählt werden, wo sich unterhalb der bekannten Schriften nun die neuen Web Fonts finden. Auch nicht-lateinische (insbesondere kyrillische) Zeichensätze sind dabei.

Die oben abgebildeten separaten Auswahlmöglichkeiten für Seitentext, Blog-Titel etc. konnte ich in der deutschen Blogger in Draft-Oberfläche noch nicht finden. In der Standard-Version von Blogger sind Web Fonts generell noch nicht verfügbar.