Material Design: Google zeigt neue Elemente für Slider, Fortschrittsbalken und Warteleisten (Galerie)

Google hat schon mehrere Generationen des Material Design veröffentlicht, zuletzt vor einigen Jahren die Adaption „Material You“, die farbenfreudiger und auch ein wenig experimentierfreudiger geworden ist. Aber Design steht niemals still, sondern es gibt ständig Änderungen und jetzt haben die Designer neue Richtlinien für Schieberegler und Fortschrittsbalken / Fortschrittskreise veröffentlicht. Es wird wieder ein wenig technischer.

Googles Material Design ist breit in Verwendung und hat auf vielen Plattformen Spuren hinterlassen bzw. auch Design-Themes von anderen Herstellern beeinflusst. Mit dem Ableger Material You hat man es vielleicht ein wenig übertrieben – denn das hat bei weitem nicht nur Fans – sodass man jetzt ein wenig zurückgeht. Innerhalb der Material-Richtlinien wurden neue Entwürfe und Spezifikationen für Schieberegler sowie Fortschrittsanzeigen veröffentlicht.
Neue Fortschrittsanzeigen
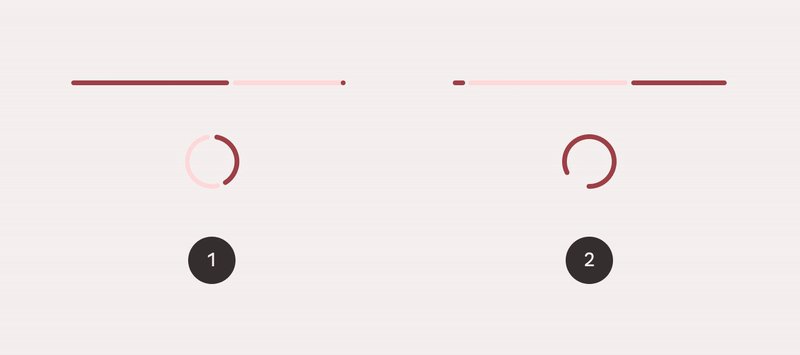
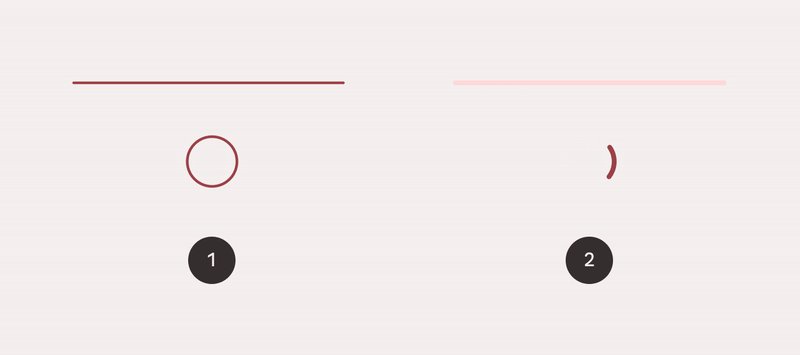
Es beginnt mit neuen Fortschrittsanzeigen, die sowohl als Linie als auch als Kreis verfügbar sind. Diese werden grundsätzlich in einer endlichen Skala oder als eine Art Warte-Animation unterschieden. Bei der ersten sollte der Prozess abgeschlossen sein, sobald die Leiste oder der Kreis aufgefüllt ist. Bei der zweiten Variante gibt es keine Angabe, sodass sowohl die Leiste als auch der Kreis niemals voll aufgefüllt sind. Das ist eher eine Animation als eine Fortschrittsanzeige.
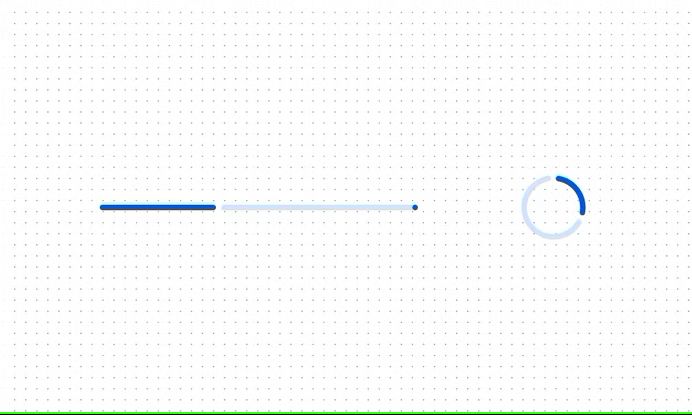
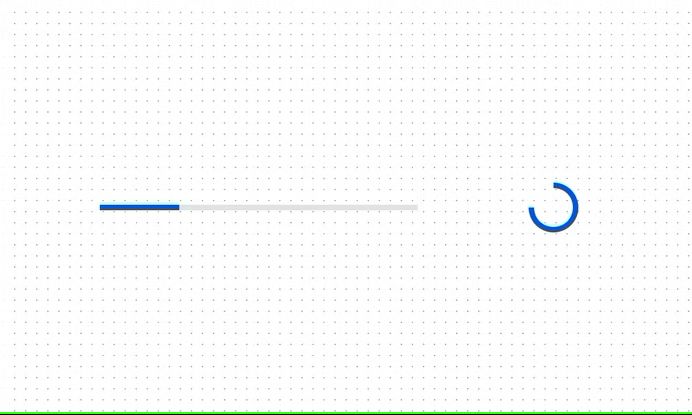
Im folgenden Vergleich könnt ihr sehen, wie das neue Design aussieht und wie sich diese beiden Elemente derzeit noch präsentieren.
Fortschrittsanzeige neu
Fortschrittsanzeige alt
Neue Schieberegler
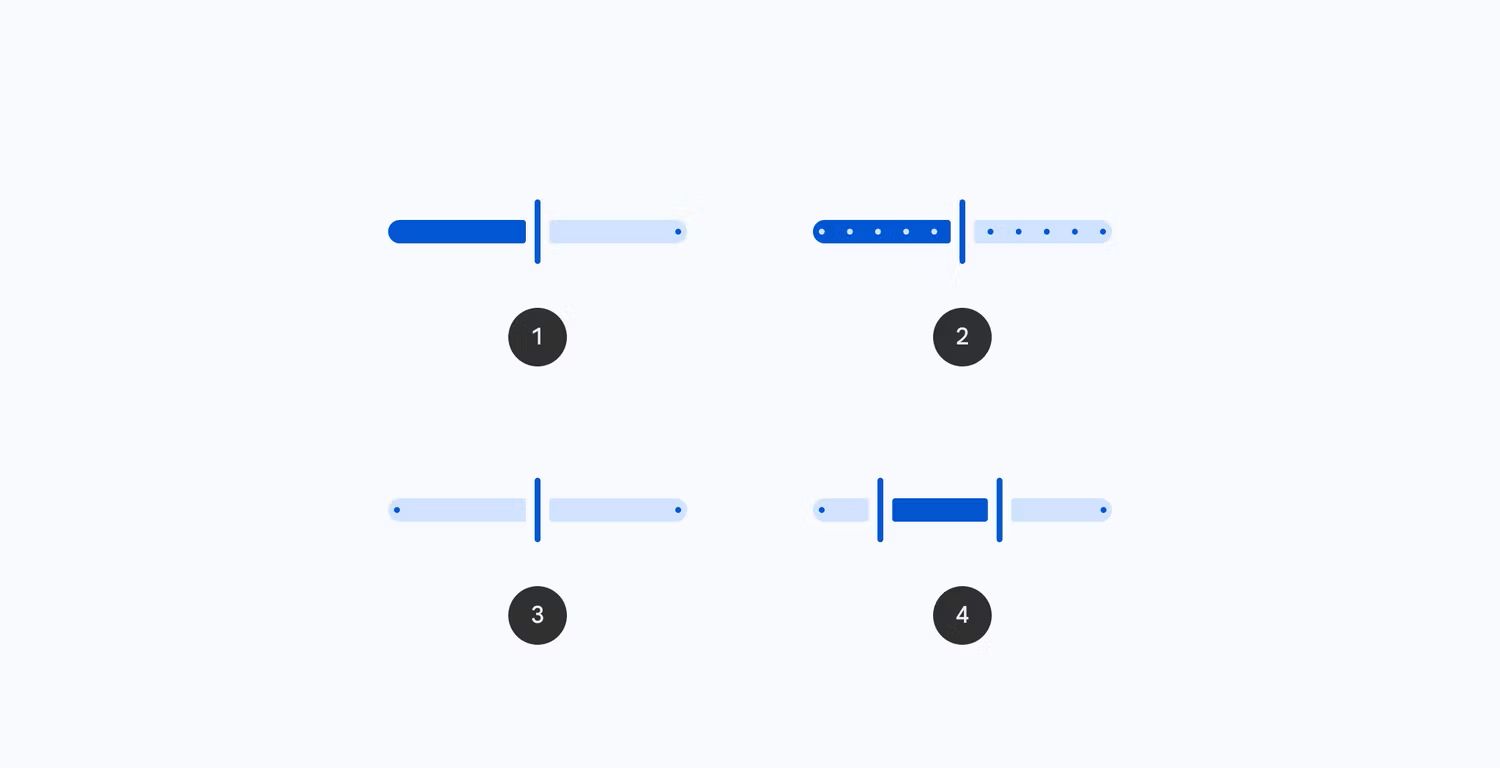
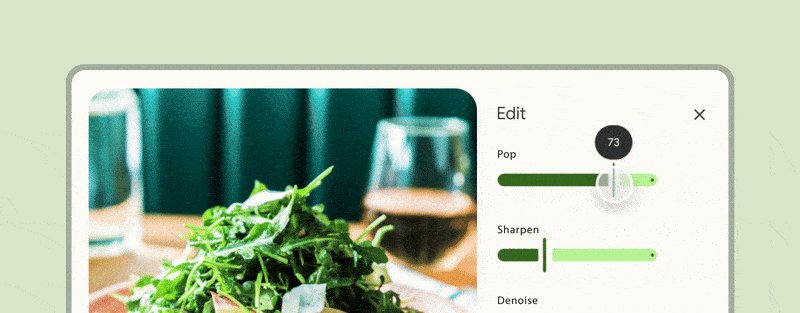
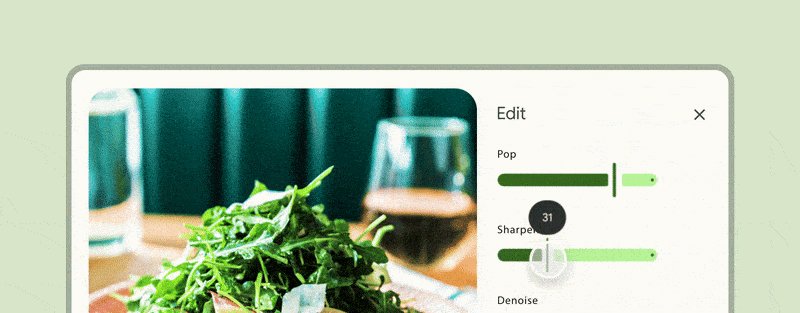
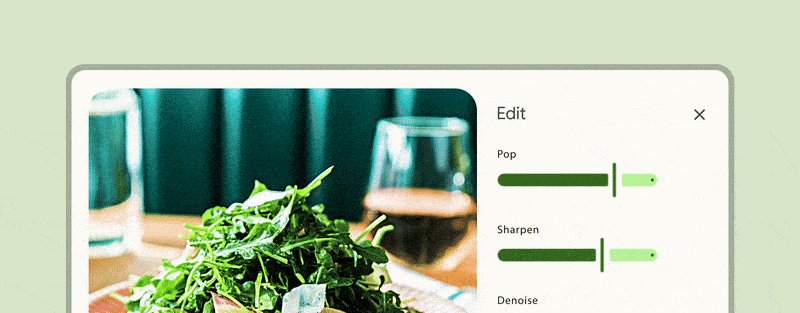
Die neuen Schieberegler sind ebenfalls in unterschiedlichen Varianten verfügbar, wobei es in diesem Fall gleich vier verschiedene Typen gibt: Nummer 1 ist der klassische Regler, den man von links (0) nach rechts (100) schiebt, um den gewünschten Wert einzustellen. Die zweite Variante ist ähnlich, hat aber fest definierte Werte und nur wenige Zwischenpunkte. Auch beim ersten lässt sich der Bereich und die Sprungweite einstellen, sodass das in den meisten Fällen eher eine Design-Entscheidung ist.
Die dritte Variante stellt den Slider in der Mittel auf Null und ermöglicht sowohl die Auswahl von positiven als auch negativen Werten. Interessant wird es bei der vierten Variante, denn über diese lassen sich zwei Werte einstellen und somit der Bereich eingrenzen. Feste Werte gibt es bei dieser Anzeige nicht und ausgewählt wird stets der Bereich in der Mitte. In der folgenden Animation könnt ihr das Ganze im Einsatz sehen.
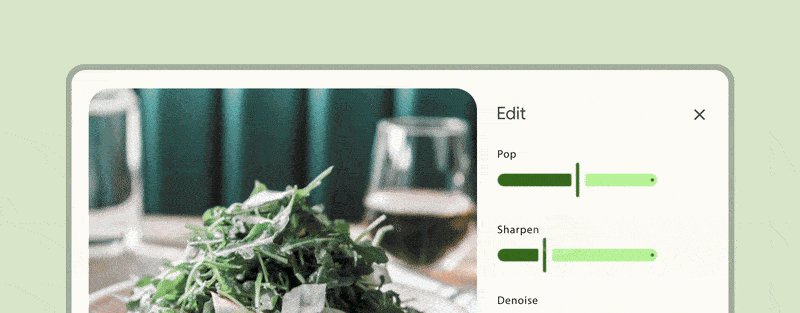
Schieberegler im Einsatz
In obiger Animation klärt sich, wo der ausgewählte Wert des Schiebereglers sichtbar ist. Entwickler können diesen extern in einem Text oder Eingabefeld darstellen, aber auch das Element selbst kann den ausgewählten Wert anzeigen. Wie ihr in der Animation sehen könnt, erscheint der Wert beim Festhalten des Schiebers und verschwindet kurz nach der Auswahl wieder. Ich denke, das ist ein guter Kompromiss aus schickem Design und Funktionalität.
—
Das neue Design kommt bisher nur bei wenigen Apps zum Einsatz, denn es erfordert ein Update und natürlich auch die Unterstützung der Entwickler. Es ist zu erwarten, dass Google diese und weitere neue Elemente mit Android 15 oder schon der kommenden QPR-Version in das Android-Betriebssystem bringt.
GoogleWatchBlog bei Google News abonnieren | GoogleWatchBlog-Newsletter