Chrome 56: Google-Entwickler geben Einblick in die Optimierung der Rendering Engine

Schon seit längerer Zeit konzentrieren sich die Entwickler von Googles Chrome-Browser auf den Punkt Geschwindigkeit und sind auf der Suche nach Möglichkeiten um den Browser weiterhin zu optimieren. Mit der gerade erst ausgerollten Version 56 haben die Entwickler wieder ein kleines Update an der Rendering Engine ausgeliefert, mit der sowohl Zeit als auch Ressourcen gespart und die Geschwindigkeit des Browsers erhöht werden kann.
Einige Jahre lang haben sich die Chrome-Entwickler vor allem darauf konzentriert, den Browser mit immer mehr Funktionen, Möglichkeiten und Technologien zu versehen, doch dadurch ist dieser natürlich auch ordentlich angewachsen. Seit dem vergangenen Jahr konzentriert man sich daher darauf, möglichst viel Overhead los zu werden, den Ressourcen-Verbrauch einzuschränken und damit gleichzeitig die Geschwindigkeit zu erhöhen und den Akku-Verbrauch zu reduzieren.
In einem Blogbeitrag gibt das Chrome-Team nun wieder mal einen Einblick über eine der Optimierungs-Maßnahmen, die man in den vergangenen Monaten vorgenommen und mit der Version 56 ausgerollt hat. Dieses mal betrifft es die Rendering Engine, die für die Darstellung der Webseite verantwortlich ist. Dieser Teil soll sicher stellen, dass jede Webseite mit 60 FPS dargestellt wird. Erst ab diesem Wert hat der Nutzer ein angenehmes Erlebnis und das Surfen und Scrollen wirkt flüssig.
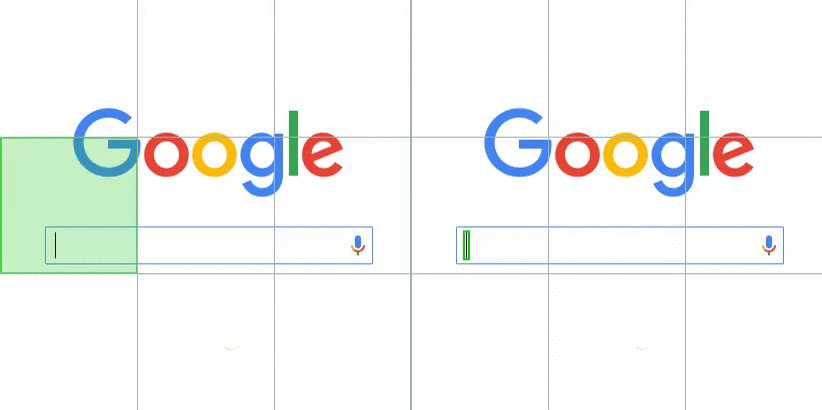
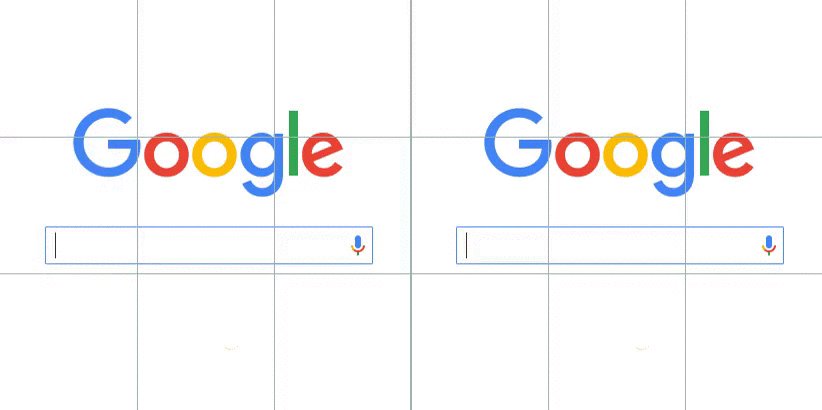
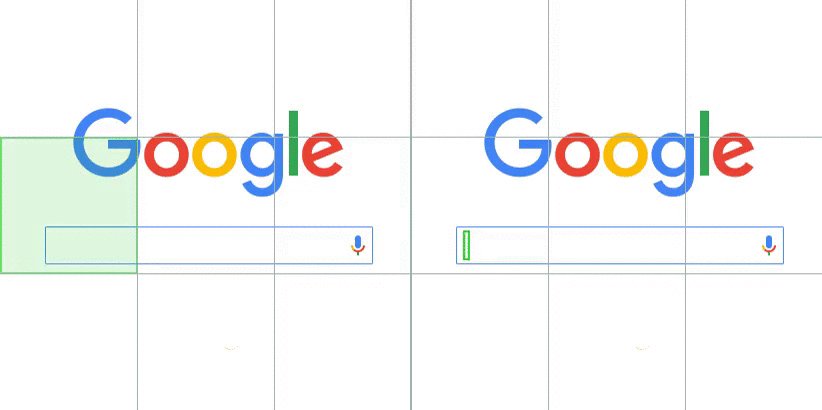
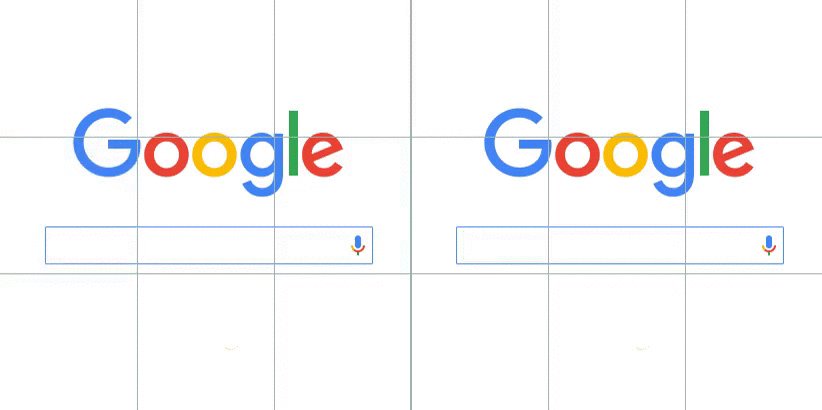
Das bedeutet, dass die Engine nur 16 Millisekunden Zeit hat um eine Webseite zu aktualisieren bzw. die Änderungen darzustellen. Um sich mehr Zeit dafür zu verschaffen, trackt Chrome nun die Änderung von jedem einzelnen Element. Gab es keine Veränderung, kann dieser Bereich aus dem Cache geholt werden und muss nicht neu gezeichnet werden. Bisher war eine Webseite in Raster dargestellt, wobei dann etwa bei einem Cursor-Blinken das gesamte Raster neu gezeichnet werden musste – so wie obige Animation zeigt.
Eine solche Maßnahme ist in einem Betriebssystem durchaus üblich, aber zumindest im Chrome-Browser war es das bisher wohl noch nicht. Erst vor wenigen Tagen hatte das Chrome-Team erklärt, wie man in Zusammenarbeit mit Facebook die Ladezeit einer Webseite optimieren konnte. Auch in den vergangenen Versionen war man natürlich nicht untätig und hat viele Optimierungen vorgenommen, die bis zu 53 Prozent Ersparnis bringen.
Aber nicht nur bei den Ressourcen wurde eingespart, sondern auch beim Akku-Verbrauch hat man zurück gesteckt. Eine große Baustelle ist zur Zeit noch der große Hunger nach Arbeitsspeicher, den man sogar halbieren möchte. Um dies und andere geplante Performance-Ziele zu erreichen, denkt man mittlerweile auch über die Rückstellung von Hintergrund-Tabs nach.
» Ausführlicher Artikel im Chromium-Blog
GoogleWatchBlog bei Google News abonnieren | GoogleWatchBlog-Newsletter