Chrome Canary: Google testet Material Design in den Einstellungen & Favicons auf der New Tab-Seite

Neben den drei offiziellen Chrome-Channels Stable, Beta und Dev gibt es auch noch die experimentelle Canary-Version des Chrome Browsers. Hier testen die Entwickler immer wieder einmal neue Funktionen bzw. bauen diese nach und nach langsam auf. Nicht alles von dem was im Canary-Channel gezeigt wird schafft es auch in die endgültigen Builds des Browsers, so dass es auch an dieser Stelle ganz interessant sein kann dem Projekt zu folgen. Derzeit gibt es wieder zwei neue Tests bzw. Experimente bezüglich des Designs.
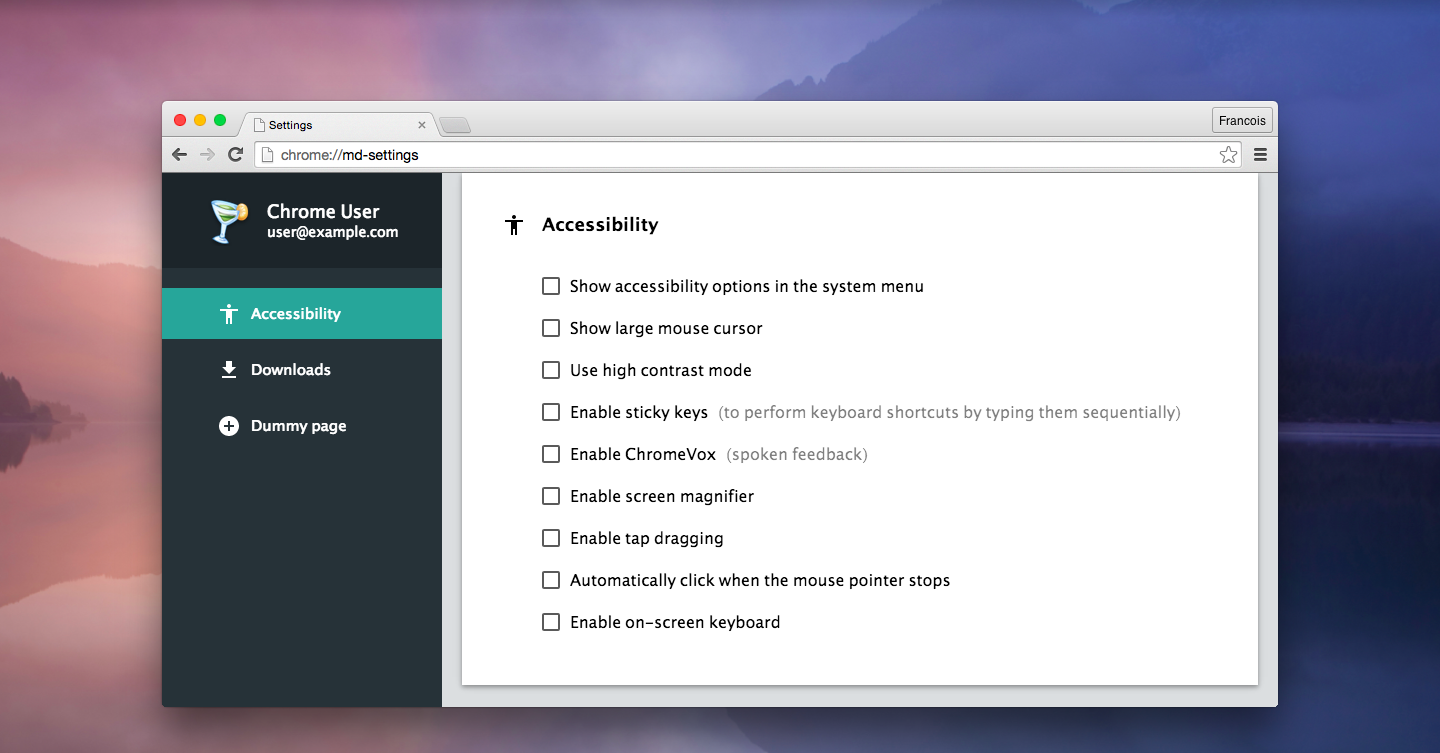
Settings Material Design
Mitte vergangenen Jahres hat Google das Material Design vorgestellt und hat die eigenen Designer daran gesetzt nach und nach alle eigenen Angebote auf dieses umzurüsten – und jetzt ist auch das Settings-Menü des Chrome-Browsers dran. Dieses präsentiert sich im aktuellen Canary-Build in einer sehr einfachen Version des Material Designs und kann mehr als Experiment denn als fertiges Design bezeichnet werden.
Mit dem jetzt gezeigten Design wird Google wohl kaum einen Designpreis gewinnen, es zeigt aber sehr schön in welche Richtung es in Zukunft gehen wird. Zumindest die Navigation wirkt nun strukturierter und auch die reinen Einstellungen sollen in Zukunft über das neue Design noch einmal neu sortiert werden. Derzeit ist wirklich noch nicht viel zu sehen, dafür kann in diesem Channel nun aber der Design-Prozess mitverfolgt werden.
Um dieses Design zu nutzen muss nur das Flag „enable-md-settings“ aktiviert werden. Anschließend findet sich der neue Dialog unter der Adresse chrome://md-settings. Das alte Design wird auch weiterhin verfügbar sein, um auch bei etwaigen Problemen auch die Einstellungsmöglichkeiten weiter anbieten zu können.
In der New Tab-Page werden seit langer Zeit neben dem Suchfeld auch die meistbesuchten Seiten inklusive einem Screenshot des letzten Renders dieser Seite angezeigt. Diese sind in den meisten Fällen aber nur wenig sinnvoll, da auf diesen ohnehin nur wenig zu erkennen ist und man das Design der oft besuchten Seiten ohnehin auswendig kennt. Daher hat Google nun ein neues Experiment gestartet, bei dem diese Screenshots durch eine hochaufgelöste Version des Favicons ersetzt wird – also praktisch dem Logo dieser Seite.
Um diese neue Seite zu nutzen und das Design zu testen, muss der Canary-Browser mit den Parametern „–force-field-trials=IconNTP/Enabled/“ (Ohne Anführungszeichen) aufgerufen werden. Tatsächlich könnte dies in Zukunft schon sehr bald auch in die offiziellen Builds von Chrome kommen, da es mehr Sinn macht als ein Screenshot und dem Nutzer auch dabei hilft die gewünschte Seite einfacher zu finden. Für Webmaster wird es dann außerdem wieder einmal wichtiger, ein hochaufgelöstes Favicon anzubieten.
» Settings-Postings bei Google+
» New Tab-Posting bei Google+
GoogleWatchBlog bei Google News abonnieren | GoogleWatchBlog-Newsletter