
Wie beim
Release des Google Mashup Editors schon versprochen, werde ich euch die Anwendung hier ausführlich vorstellen sobald ich zum Beta-Test eingeladen werde. Ich muss sagen, die Anwendung ist wirklich noch sehr Beta, genau genommen eigentlich nur Alpha - aber dafür ist sie wirklich sehr viel mehr als ein Abklatsch von Yahoo! Pipes. Der Mashup Editor ist eine Entwicklungsumgebung für komplette Online-Anwendungen.
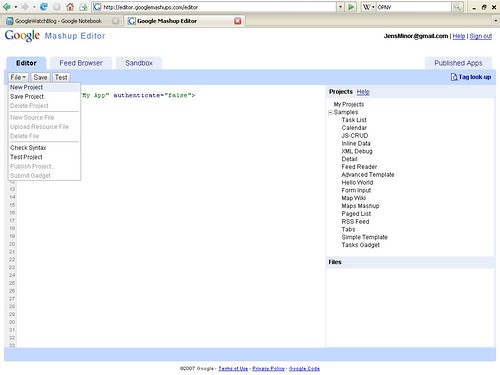
Die Oberfläche

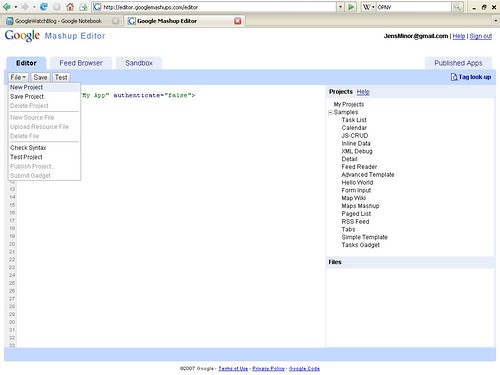
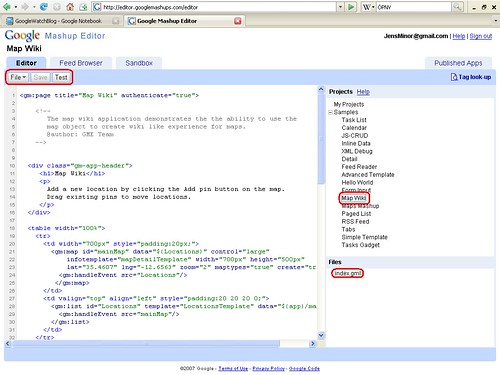
Beim aufrufen des Editors wird man mit einem neuen leeren Projekt und einer aufgeräumten Entwicklungsumgebung begrüßt. Am oberen Rand befinden sich die 4 Reiter zu den jeweiligen Entwicklungsschritten - dazu später mehr. Am rechten Rand befindet sich die Ressourcenverwaltung mit vorgefertigten Projekten, eigenen Projekten und den zu dem Projekt dazugehörigen Dateien. Im Hauptfenster wird die eigentliche Anwendung zusammengebastelt.
Entwicklung der Anwendung

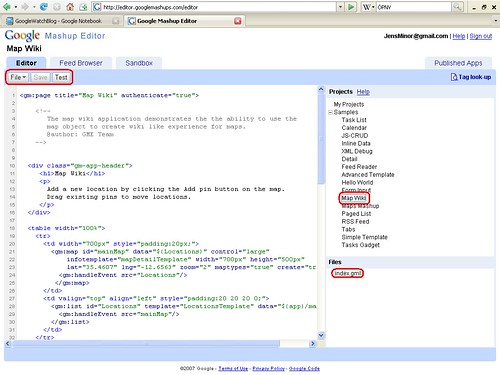
Mit einem Klick auf ein Beispielprojekt wird der Quellcode zur Anwendung direkt in das Editierfenster geladen. Wie man sieht ist der Quellcode relativ aufgeräumt und leicht verständlich. Der größte Teil besteht aus den üblich HTML-Tags, die Mashup-Zugriffe und weitere Funktionen laufen über die Google-Tags, die jeweils mit "gm:" beginnen, ab. Diese Tags können im Grunde als Funktionen betrachtet werden.
Ist der Quellcode fertig, kann man den Code via dem Dropdown-Menü mit "Check Syntax" testen lassen und sich die eventuell vorhandenen Fehler anzeigen lassen. Ist der Code fehlerfrei kann er mit einem Klick auf "Test" in wenigen Sekunden kompiliert werden. Außerdem können noch neue Dateien, eventuell gefüllt mit Daten auf die die Anwendung zugreifen soll, hinzugefügt werden.
Die fertige Anwendung

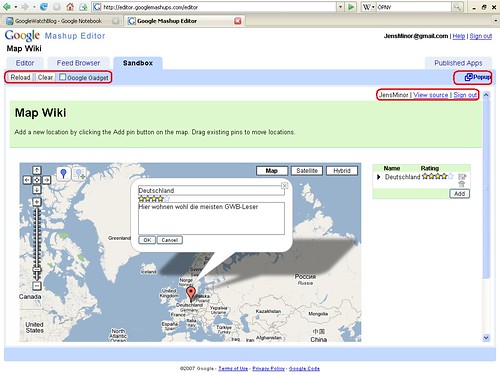
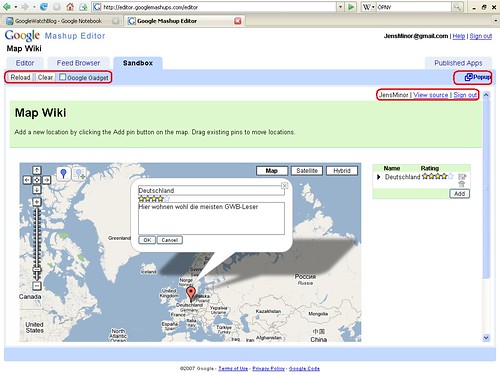
Ist das Projekt erst einmal fertig kompiliert, kann es mit einem Klick auf den Reiter "Sandbox" getestet werden. Die Sandbox ist im Grunde das fertige Projekt, nur eben noch nicht zugänglich für die Öffentlichkeit. Wie man sieht ist der Funktionsumfang der Anwendung für diesen 80-Zeiler-Quellcode sehr beträchtlich - und das ganz ohne JavaScript, PHP oder anderen Hilfsmitteln.
In der Map Wiki-Anwendung kann ein Marker auf eine GoogleMap gezogen werden, mit einem Titel und einem Text versehen und dann auch noch mit Sternchen bewertet werden. Einzelne Anwendungen, unter anderem auch diese, benötigen einen Login des Users, da sie auf die eMail-Adresse zugreifen können und die Daten speichern die der User eingegeben hat. Der User kann also komplett mit der erstellten Anwendung arbeiten und immer wieder auf diese Daten zugreifen.
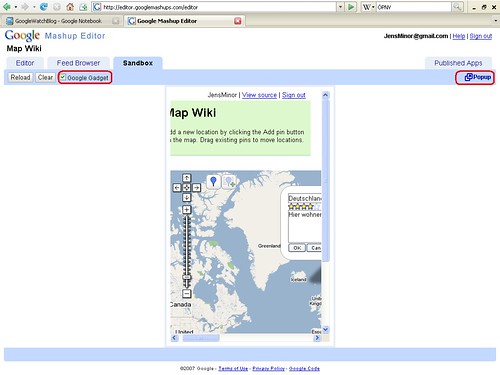
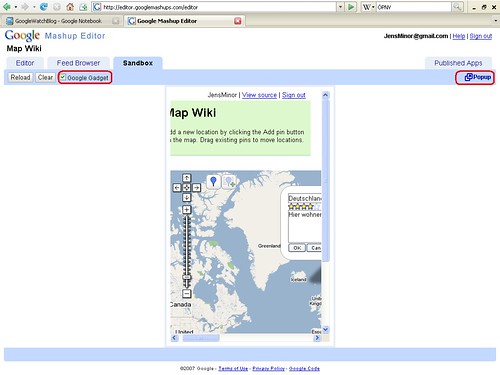
Gadget-View

Mit einem Klick auf die Checkbox "Google Gadget" kann man sich direkt ansehen wie die Anwendung in einem Gadget aussehen würde. Die einzelnen Projekte können nämlich nicht nur als ganze Anwendung sondern auch als Gadget für die Personal Homepage, externe Webseiten und später vielleicht auch Google Desktop veröffentlicht werden.
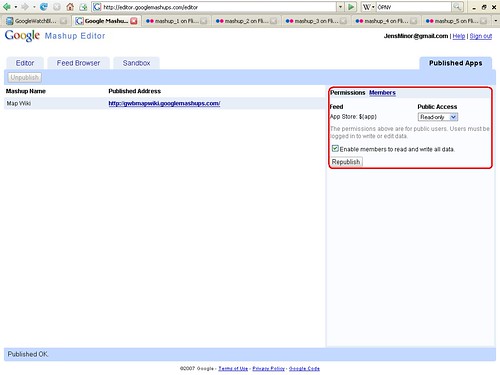
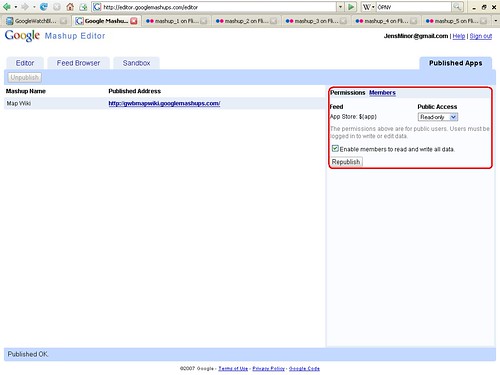
Veröffentlichung des Projekts

Ist das Projekt dann fertig, kann es mit einem Klick im Dropdown-Menü auf "Publish Projekt" veröffentlicht werden, dazu muss lediglich ein Projekt-Titel und ein Projekt-Name, der als URL verwendet wird, eingegeben werden. Veröffentlichte Projekte können unter dem Reiter "Published Apps" angesehen und deren Einstellungen bearbeitet werden. Es kann eingestellt werden ob die User einen Nur-Lesen-Zugriff, Schreib-Zugriff oder garkeinen Zugriff haben sollen. Bei letzterem haben nur die User einen Zugriff die man im Reiter "Members" eingibt. Um sich einloggen zu können muss man übrigens einen Google Mail-Account besitzen.
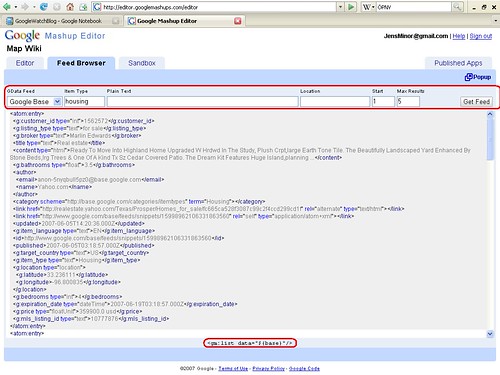
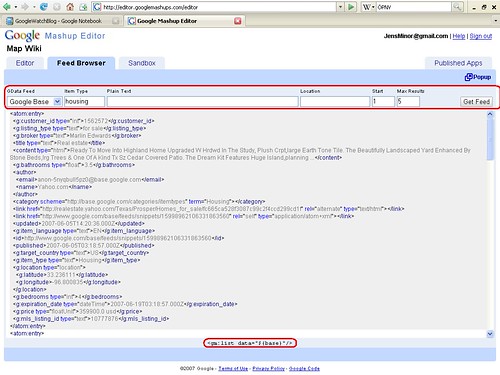
Datenquellen definieren

Als Datenquelle für die Anwendungen kann sowohl eine hochgeladene Datei, aber auch externe Dateien verwendet werden. Als externe Datei können bisher Remote Feeds (was immer das auch sein soll, RSS-Feeds funktionieren bei mir nicht) und Base-Feeds verwendet werden. Dazu muss man entweder die Feed-URL oder die Base-Suchfilter eingeben und einstellen wieviele Ergebnisse angezeigt werden sollen.
Ist die Quelle dann erst einmal ausgewählt, wird am unteren Bildschirmrand angezeigt mit welchem Parameter man auf die Quelle zugreifen kann, in dem Beispiel mit
data="${base}". Ich denke einfacher kann man es ja fast schon garnicht mehr machen ;-). Das ganze wird in Zukunft sicherlich noch erweitert, denn wenn sich der User schon einloggen kann, dann könnte man ja auch gleich auf seine eigenen Daten wie den Kalender, die Mails, Fotos, Dokumente & co. zugreifen - natürlich muss dann gewährleistet werden dass der eigentliche Mashup-Entwickler nicht ebenfalls Zugriff auf diese Daten hat.
Fazit
Ich denke mit dem Mashup-Editor ist Google mal wieder eine großartige Anwendung gelungen. Noch ist der spätere Funktionsumfang zwar nur zu erahnen, aber das Programm könnte die Entwicklung von Web-Anwendungen später einmal revolutioneren. Die Oberfläche erinnert ein wenig an frühere Entwicklungsumgebungen für die traditionellen Offline-Programmiersprachen, nur eben jetzt auf das Web übertragen.
In einigen Jahren dürfte hier eine nette Entwicklungumgebung entstanden sein in der in wenigen Sekunden ganze Anwendungen einfach zusammengeklickt werden können - ähnlich einfach wie mit dem
Page Editor für Webseiten. Es ist eigentlich nur noch eine Frage der Zeit bis Google eine Datenbank ala SQL veröffentlicht auf die dann ebenfalls zugegriffen werden kann.
Überträgt man die ganzen Anwendungen dann, via Google Desktop, auch noch auf den lokalen PC, wäre es denkbar dass man sogar Offline-Anwendungen im Browser zusammenbasteln und dann später überall nutzen kann. Für mich eines der besten Produkte der letzten Jahre, ich werde die Anwendung beobachten und später mal ein wenig herumspielen :-D
»
Google Mashup Editor
»
Google Mashup Editor Support Center
»
GWB Map Wiki Beispiel
»
Gadget GWB Map Wiki Beispiel

 Von den Schließungen sind auch zwei weitere Produkte betroffen: Dodgeball und der Google MashUp Editor. Mit Dodgeball kann man Freunde wiederfinden, die momentan in der Nähe leben. Die beiden Erfinder verließen Google bereits im April 2007 und beklagten damals, dass Google kein Interesse an der Weiterentwicklung gehabt hätte.
Dodgeball wird in den kommenden Monaten abgeschaltet.
Auch den Stecker vom Google MashUp Editor zieht Google in sechs Monaten. Ab dann werden die Anwendungen keine Anfragen mehr beantworten. Der Dienst war bisher eine "Private Beta". Google empfiehlt nun die Anwednungen auf die Google App Engine zu migrieren.
» Blogpost
Von den Schließungen sind auch zwei weitere Produkte betroffen: Dodgeball und der Google MashUp Editor. Mit Dodgeball kann man Freunde wiederfinden, die momentan in der Nähe leben. Die beiden Erfinder verließen Google bereits im April 2007 und beklagten damals, dass Google kein Interesse an der Weiterentwicklung gehabt hätte.
Dodgeball wird in den kommenden Monaten abgeschaltet.
Auch den Stecker vom Google MashUp Editor zieht Google in sechs Monaten. Ab dann werden die Anwendungen keine Anfragen mehr beantworten. Der Dienst war bisher eine "Private Beta". Google empfiehlt nun die Anwednungen auf die Google App Engine zu migrieren.
» Blogpost