Google Design Resizer: Neues Browsertool zum schnellen Test von Responsive Designs

Mit dem Material Design haben Googles Designer eine umfassende Grundlage für modernes Design gelegt, das auf allen Plattformen und Displaygrößen funktioniert und vom Nutzer intuitiv zu verstehen und zu nutzen ist. Doch das Design von Oberflächen für verschiedene Geräte und Größen ist natürlich nicht ganz so einfach und erfordert viele Tests. Jetzt hat Google das Browser-Tool Resizer veröffentlicht, das solche Tests vereinfachen soll.
Moderne Webseiten liefern heute bekanntlich keine komplett verschiedenen Versionen für diverse Displaygrößen aus, sondern setzen auf das Responsive Design, dass sich der zur Verfügung stehenden Fläche anpasst. Hat man die Webseite in den Grundzügen aufgebaut, muss diese dann sowohl auf dem Smartphone – in beiden Orientierungen und auch auf dem Tablet getestet werden. Das bedeutet nicht nur viel Aufwand, sondern setzt natürlich auch voraus dass man diese Geräte in diversen Auflösungen besitzt.
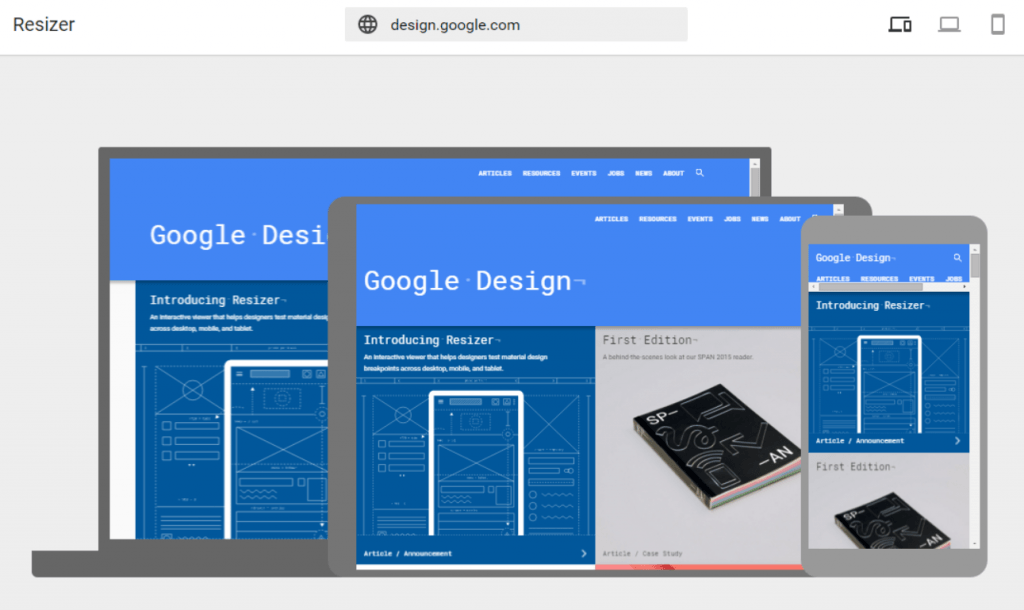
Das Resizer-Tool von Google setzt an dieser Stelle an und zeigt auf einen Blick, wie die eigene Webseite auf den diversen Geräten und Displays aussieht. Dazu werden auf der Startseite des Tools gleich alle drei Geräteklassen direkt übereinander gelegt angezeigt und verschaffen einen schnellen Überblick. Diese Ansichten sind bereits interaktiv und können gescrollt und Links können auch angeklickt werden.
Um dann etwas mehr ins Detail zu gehen, kann man dann am oberen Rand eine Geräteklasse auswählen und sich nur die Ansicht auf einem Desktop-Computer oder einem mobilen Gerät anzeigen lassen. Anschließend kann dann am oberen Rand die Auflösung bzw. die Orientierung des Geräts mit einer Art Lineal festgelegt werden, woraufhin sich der Rahmen und die gerenderte Webseite vergrößert bzw. verkleinert. Zwar sind auch diese Webseiten dann wieder interaktiv, doch richtiges browsen ist durch fehlende Kontrollelemente leider nicht möglich.
Das Resizer-Tool ist in der jetzigen Form nur für den schnellen Überblick gedacht, und lässt den Webmaster leider nicht ins Detail gehen. Es ist nicht möglich, die Ansicht zu zoomen, es gibt keinen Zurück-Button und ob die Webseite auf dem Gerät dann tatsächlich in der Form gerendert wird, ist auch nicht ganz sicher. Es handelt sich dabei praktisch nur um eine verkleinerte Ansicht. Ob die Webseite dann auf einem bestimmten Gerät, etwa einem iPhone, durch die Gerätekennung eine andere Version ausliefert, lässt sich mit dem Tool nicht sagen.
Für Webmaster, die ihre Änderungen an einer Webseite praktisch live verfolgen möchten, sind Desktop-Tools wie im Chrome-Browser integrierten Developer Tools deutlich besser geeignet. Auch dort lassen sich beliebige Auflösungen einstellen und auch diverse Gerätekennungen auswählen. Doch an dieser Stelle stößt dann im Browser laufende Resizer-Tool natürlich an seine Grenzen und wird diesen Umfang so einfach nicht bieten können. Dennoch ist es für den schnellen Überblick äußerst praktisch.
GoogleWatchBlog bei Google News abonnieren | GoogleWatchBlog-Newsletter






Haben wir schon länger 😉 http://bbcnewslabs.co.uk/projects/news-switcher/