Workaround: So integriert ihr Google+ Kommentare in jede Webseite

Viele Webseiten und Blogs lagern ihre Kommentare schon zu Drittanbietern aus und es wird nur eine Frage der Zeit sein bis auch Google einen solchen Dienst anbietet. Mit den Google+ Kommentaren in Blogger ist der erste Schritt, und die wahrscheinlich finale Testphase, bereits getan. Mit wenigen Zeilen Code können die Kommentare nun auf jeder Webseite eingebunden werden.
Bei vielen Blogs verteilen sich die Kommentare mittlerweile auf den Social Networks, im Blog selbst und bei sonstigen News-Agregatoren. Mit den Google+ Kommentaren unter Blogger hat Google vor wenigen Tagen den ersten Schritt in die Richtung gemacht, diese wieder zentral zusammen zu führen. Es war natürlich nur eine Frage der Zeit bis es die ersten Workarounds erlauben, diese auch unter jede beliebige andere Webseite zu setzen.
Und so einfach gehts:
Einfach den folgenden Code an die gewünschte Stelle im HTML-Code einfügen:
<script src=“https://apis.google.com/js/plusone.js“>
</script>
<div class=“g-comments“
data-href=“URL“
data-width=“642″
data-first_party_property=“BLOGGER“
data-view_type=“FILTERED_POSTMOD“>
</div>
Der Wert URL muss einfach mit der gewünschten URL ersetzt werden auf die sich die Kommentare beziehen sollen. Auf dieser Testseite könnt ihr das ganz einfach testen – und auch mit Facebook vergleichen.
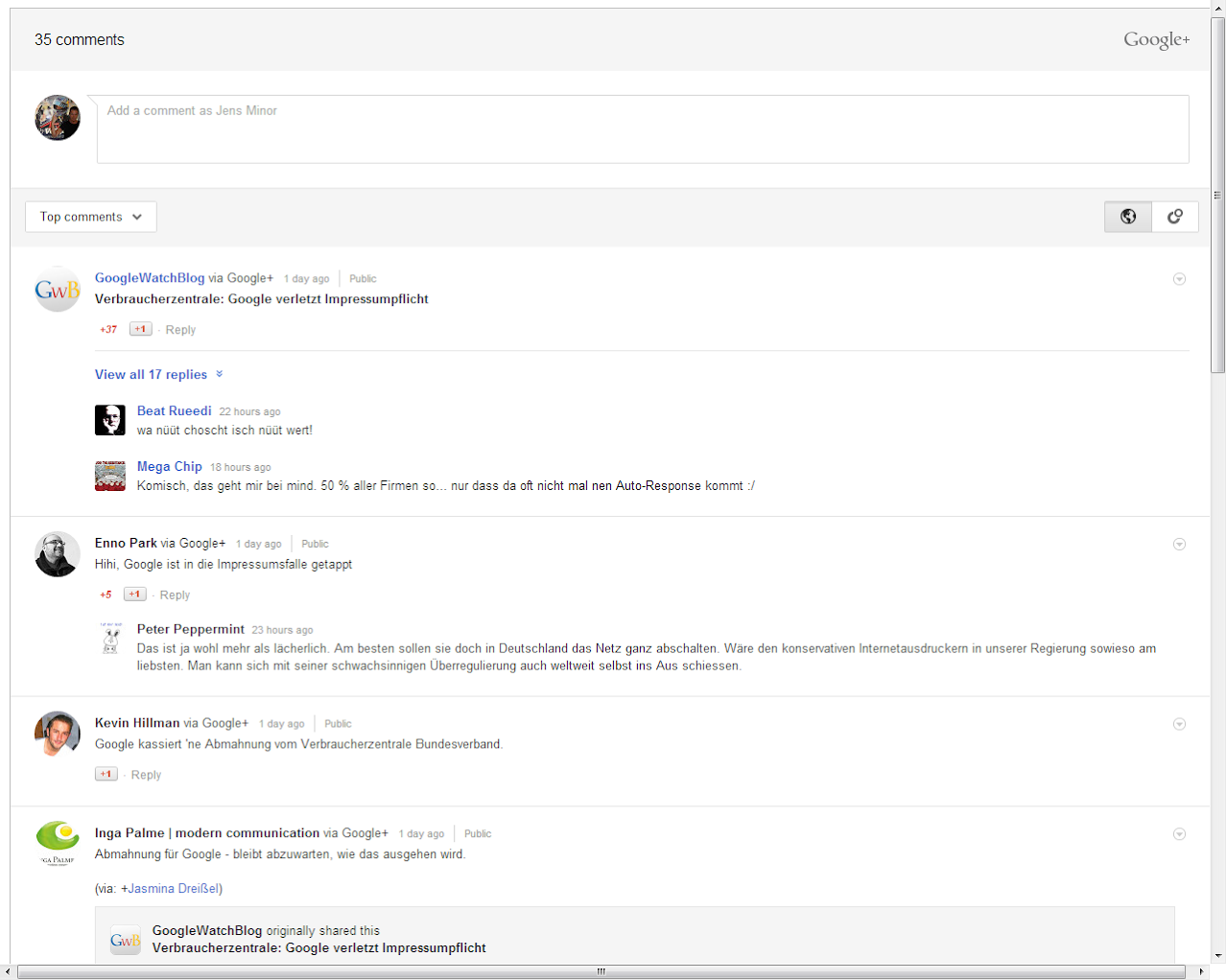
Auf der Webseite erscheint das bekannte Kommentarfeld unter und alle bisherigen abgegebenen Kommentare sowie Erwähnungen des Links in Google+. Wie ihr auf dem Screenshot sehen könnt, funktioniert das bereits sehr gut – ich habe einfach mal unseren letzten Beitrag als Beispiel genommen und in die Testseite eingetragen, und prompt befinden sich dort 35 Kommentare (0 bei Facebook).
Die ersten Hinweise auf eine solche Kommentarfunktion gab es bereits vor über einem Jahr, und auch die Facebook-Variante ist im Web mittlerweile sehr beliebt. Am Ende müssen die Webmaster nun entscheiden ob sie ihre Kommentare auslagern wollen und auf welches Netzwerk – Facebook oder Google – sie dabei setzen werden.
GoogleWatchBlog bei Google News abonnieren | GoogleWatchBlog-Newsletter






Da bin ich ja froh, dass es hier noch möglich ist, direkt zu kommentieren…
Aber mal im Ernst: Wieviel vom Markenkern (sofern man sowas hat) sollen Blogbetreiber eigentlich noch an Social Networks herschenken?
Wird ja niemand dazu gezwungen, diese Dienste zu nutzen. Ist ja an sich nichts neues. Facebook hat schon Ewig ein ähnliches Angebot und zusätzlich gibt es Dienste wie Disqus, deren einziger Inhalt eben genau dies ist.
Der „Vorteil“, wenn man es so nennen möchte, ist halt eine „Querverknüpfung“. Mein Kommentar hängt an einem Profil. Das ist dann halt nicht mehr wirklich Anonym, aber wohl die Zukunft.
Sehe auch nicht wirklich Nachteile darin. Für seriöse Poster dürfte es nicht wirklich ein Hindernis darstellen. Man kann sich ja auch einen Fake Account machen. Für Trolle ist das eher lästig. Der Mehrwert für den Blog ist enorm, dass betreffende Diskussionen auch dort zusammen führen. Somit sehe ich nur Vorteile.
Aber klar… Die Nörgler, die alles Neue stört wird es immer geben 😉 Wenn sie keine Argumente bringen, sollte man sich dadurch aber auch nicht beirren lassen.
Es gibt eine Menge Gründe gegen solche Dienste.
Als Blogbetreiber musst du einen zusätzlichen Dienst nutzen.
Die Kommentare lassen sich in deinem Blog nicht mehr direkt verwalten. Backups sind nur noch ohne Kommentare möglich.
Um die Kommentare zu sehen, muss Javascript aktiviert sein – was nicht unbedingt der Fall sein muss, dass AddOn NoScript ist eines der beliebtesten im firefox.
Zum kommentieren muss man Mitglied bei dem Dienst sein. Das wäre für mich der entscheidende Grund sowas nicht zu nutzen. Ich möchte das jeder ungestört meine Artikel kommentieren kann ohne gezwungen zu werden bei irgendeinem Anbieter Mitglied zu werden.
Ich persönlich sehe die Kommentare gar nicht, wenn sie z.b. bei Disqus stehen. Da ich NoScript nutze und diesen nicht wegen Kommentaren deaktivere. Das macht aber das lesen von Blogartikel oft entspannter 🙂
Es gibt einen entscheidenden und ein paar andere Nachteile.
Der Entscheidende ist, dass man als Seitenbetreiber keine Benachrichtigung bekommt, sofern jemand einen Kommentar da gelassen hat. Das ist zum Einen aus rechtlichen Aspekten doof (Haftbarkeit des Seitenbetreibers) und zum Anderen doof, weil ich nie mitbekomme ob jemand kommentiert hat.
Weiter Nachteile gibts hier: http://gwb.me/XPnNCH
Das mit der Benachrichtigung ist ein guter Grund der dagegen spricht. Hoffentlich bessern sie da bald was nach. Denkbar wäre etwa, dass man in G+ benachrichtigt wird, wenn jemand etwas von einer definierbaren URL teilt. Oder von einer URL die man über Google Webmaster Tools als sein Eigen bestätigt hat.
Danke für das HowTo.
Aber werden die Kommentare bzw. deren Anzahl denn dann in der Artikelvorschau angezeigt?
Ansonsten ist die Idee eine sehr gute und es wird Zeit das Google das realisiert.
Und solange das Kommentarsystem noch nicht ausgereift ist werde ich mal nur beobachten…
Ich bin damit einverstanden, ich werde warten, bis das System bewährt sich.